How to Make a Header Image for Google Forms
Design a custom image for the Google Forms header area using this 1600 x 400 pixel template. This tutorial shows you how to make the Forms banner from scratch.

On a Google Form, users can upload a custom image for the header banner. These images must be the odd size of 1600 pixels wide and 400 pixels tall. If your image is too wide or too tall, Google will force you to crop it to the correct aspect ratio before uploading it for your Form.
tl;dr: Use this Google Forms Header template to resize or make a custom header.
In this article, I'll show you how to resize an image for the header of a Google Form. I will also show you how to design a custom header JPG from scratch that will fit in the Google Forms header area.

Size and Appearance for a Google Forms Header
All Google Forms have a space at the top of the webpage for a custom header image. By default, this area will be filled with a color from the Form's "theme." Form creators can choose a stock image from an gallery or upload a JPG or GIF for the header area.
Google Forms will force you to crop your header image to 1600 x 400 pixels. To resize your image to this exact size, use this free Google Forms header template or use a free web tool like Kapwing's Studio to resize (see next section for instructions).

Google Form headers do not have a standard size. Google will force you to crop your image to 1600 x 400 pixels, but the actual appearance of the image depends on how big the viewers screen is. If the user's screen is wider than 1600 pixels, the image will stretch and zoom in, obscuring the content in the lower part of the screen.
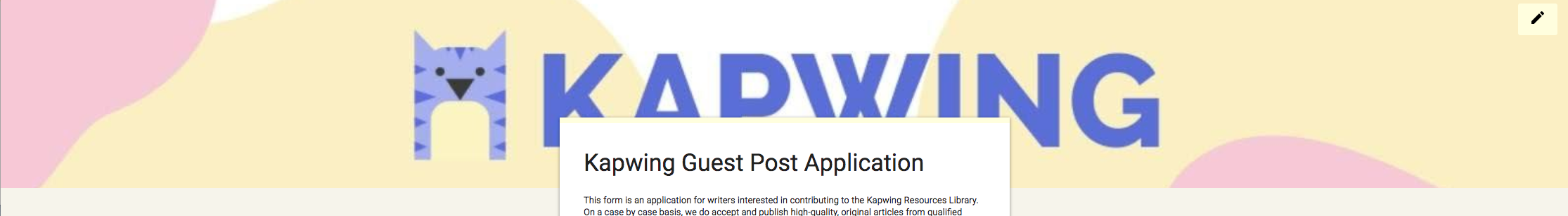
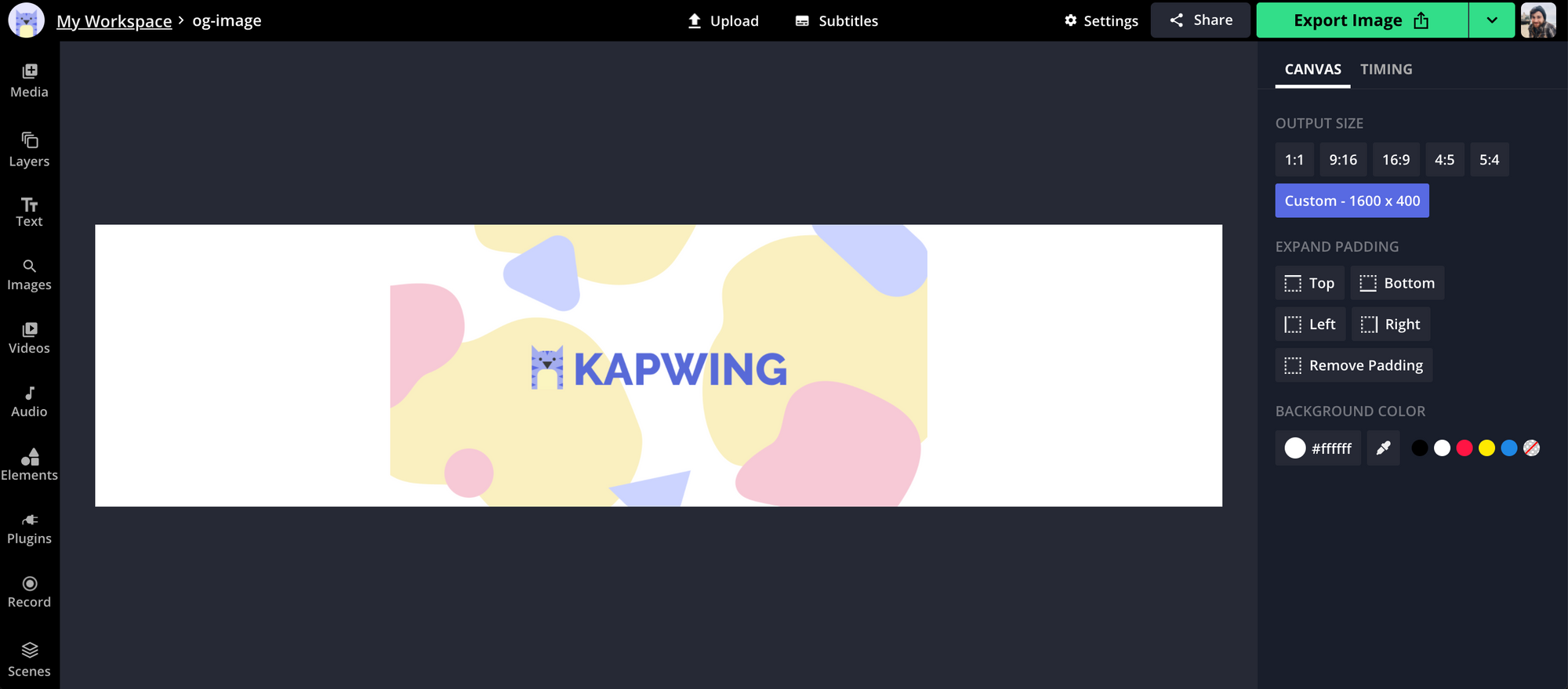
For example, I uploaded this logo image with the word "Kapwing" centered.

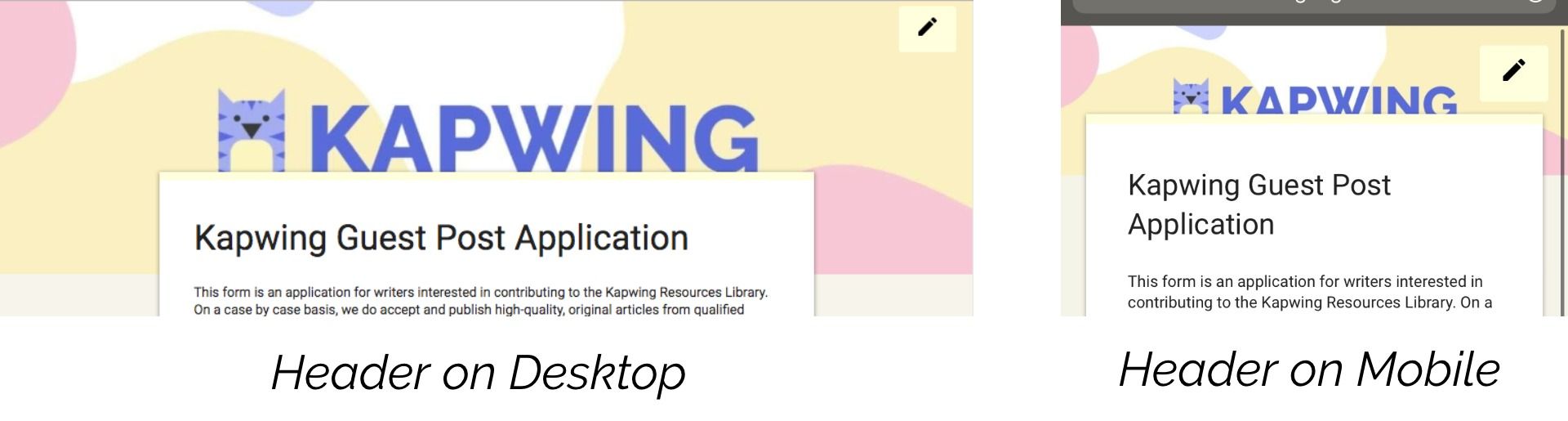
When I preview this Google form, here are the different appearances on three different screen sizes:


As you can see, the bottom 150 pixels are always cut off. Keep this in mind when designing a graphic for your Form takers. All important content should be in the top half of your header image.
Resize or Design a Custom Google Forms Header
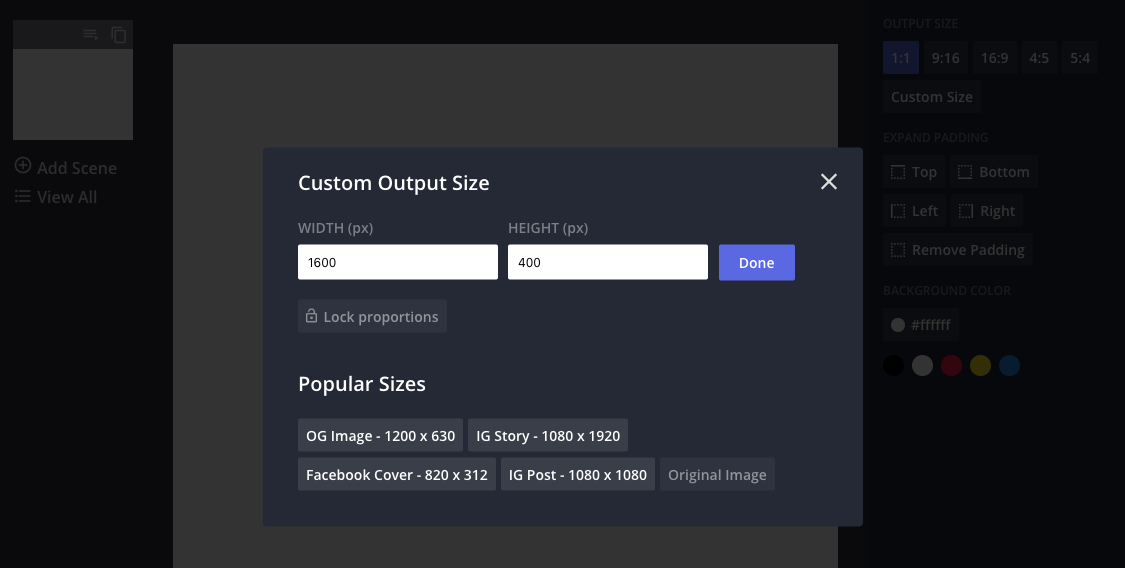
To make a Google Forms header image, open the Kapwing Studio and start with a blank canvas. Start out by setting the right size for the JPG area. Click the "Custom Size" in the right-hand panel and enter 1600 and 400 to set the exact pixel size.

After you have the right canvas size, use Kapwing's tools to make your Google Forms header. If you already have an image or video that you want to resize, upload it to the canvas and use the handlers to resize it to the correct aspect ratio.

Alternatively, creators can use Kapwing's image editing tools to design a custom graphic. Businesses, schools, or nonprofits can upload their logo or search for it using the Images tool. Brands or organizations can set the background color to a custom hex code. You can also add a text box and shapes to create an attractive layout or collage images together for your Forms cover.
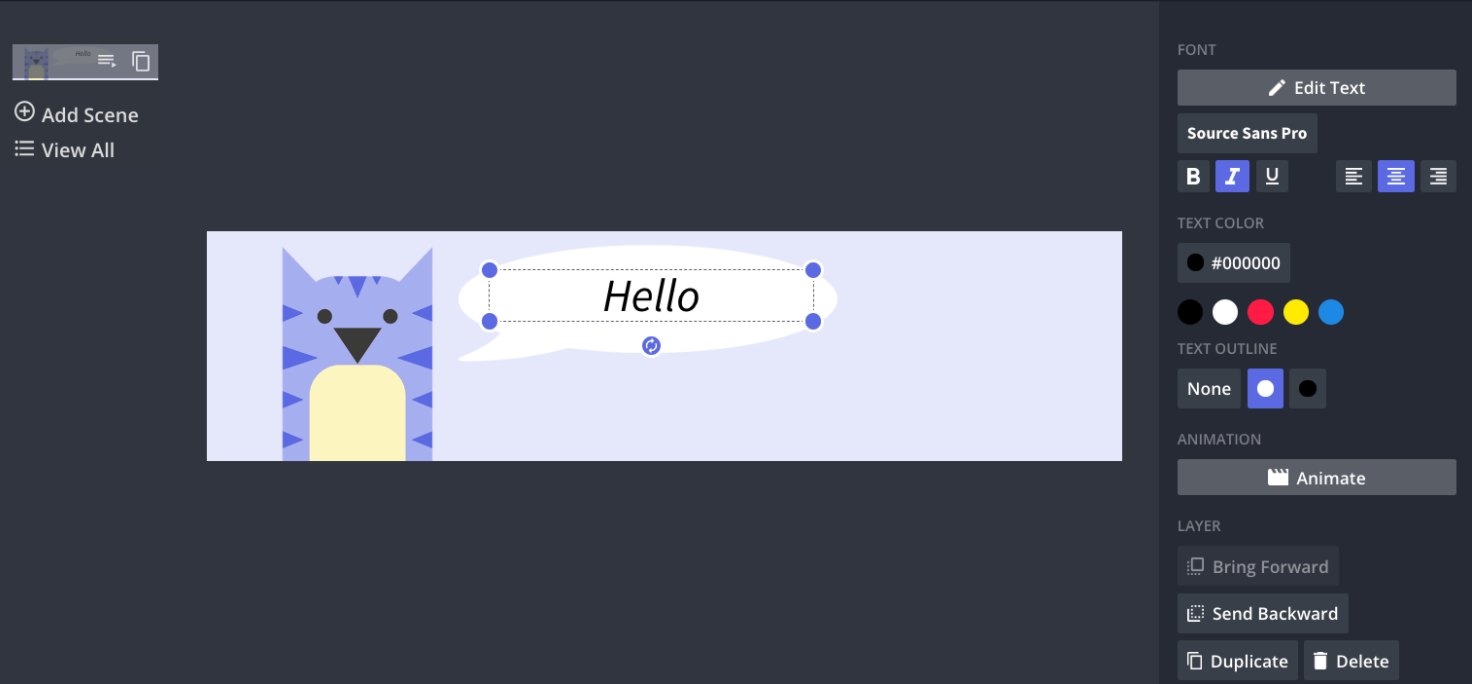
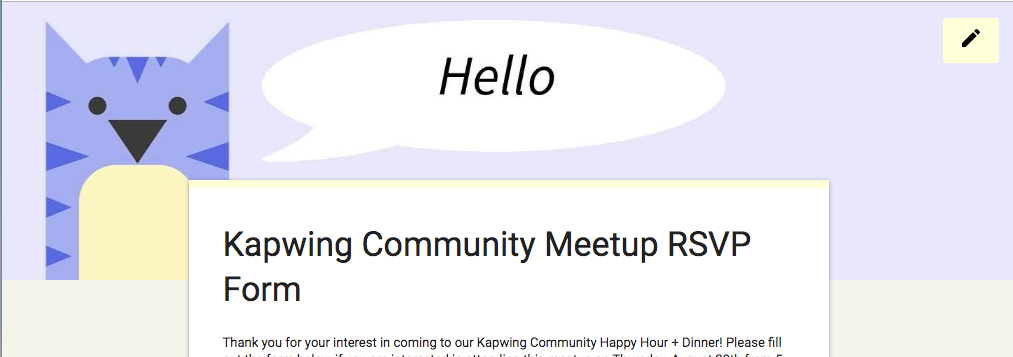
In my example, I set the background to a light purple that corresponds to our company's colors. Then, I uploaded a PNG logo, inserted a white speech bubble sticker, and added a text overlay. I changed the font, style, and size of the text.

Advanced: To spice up your Google Form header, you can upload a GIF sticker or animate your text layers in the Kapwing Studio. Click "Settings" in the toolbar to change your output type to GIF. Google Forms supports GIF headers, so you can use some animation to add flare to your form. In my example, I made my "Hello" text flicker in.
Once you're done with your design, click "Publish" to get the output. After Kapwing processes your design, you can download the JPG or GIF file to your computer. If you're not signed into a Kapwing account, sign in or sign up using your Google or Facebook account – once you've signed into a Kapwing account, the watermark in the lower right corner will be removed from your final image.
Upload it to your Form
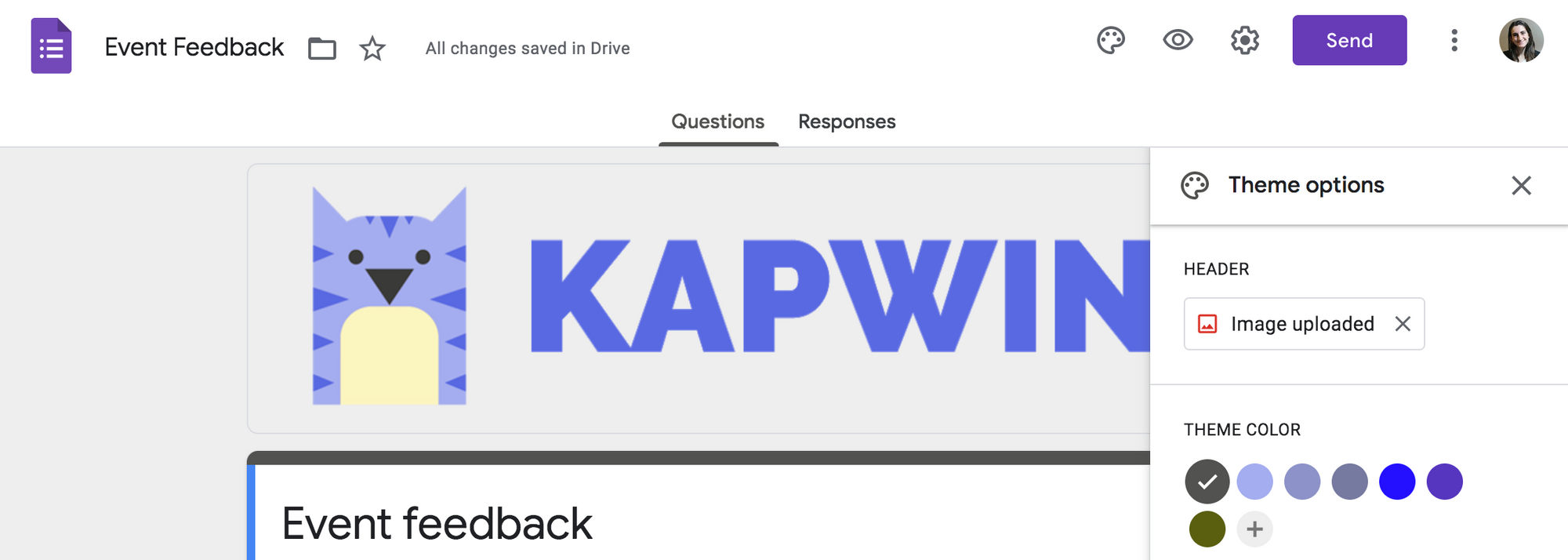
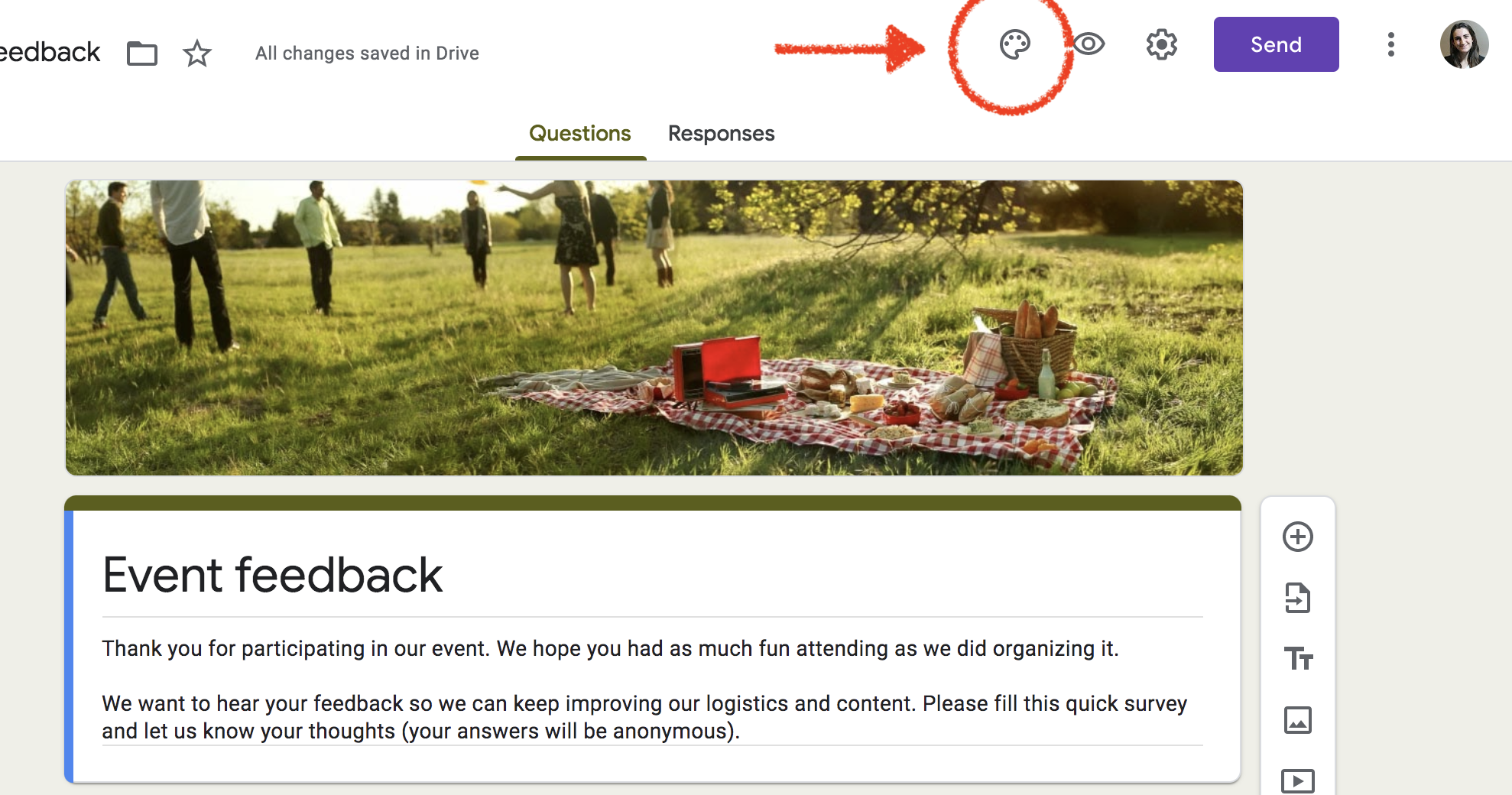
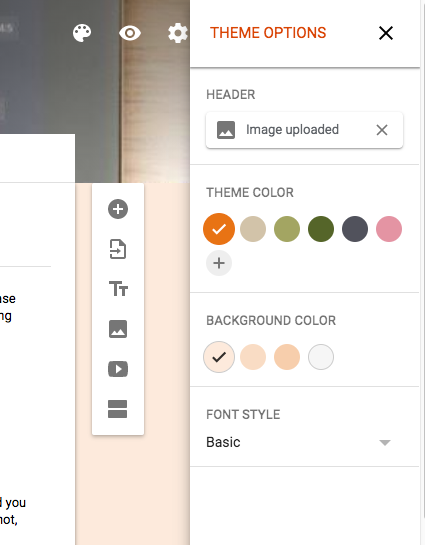
When you're the editor for a Google Form, you can click the paint pallet tool to open the style options.

From the "Theme Options" panel, form editors can change the colors and font styles and can upload an image for the Header. Click to upload the image you downloaded from Kapwing.

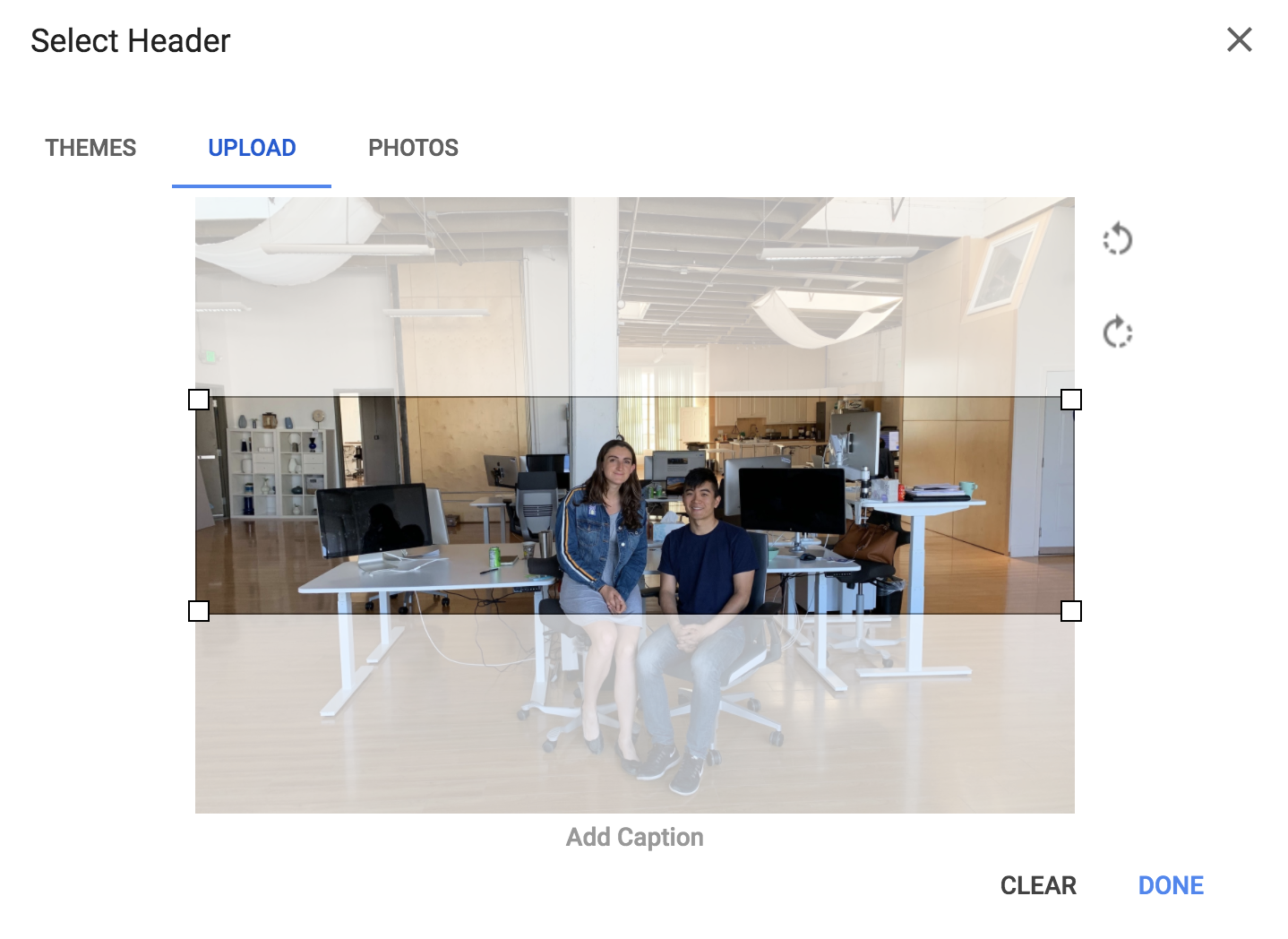
Then, click "Upload photo" and drag the file or choose it from your computer. After you've upload the image to your header, preview your Google Form to see what the image looks like.

Thanks for reading! I hope this article helps you create better header images for Google Forms. Kapwing's Studio is a free online tool.









