How To Make Custom Spotify Playlist Cover Art
When the default image doesn't cut it

Whether you're a team leader, journalist, influencer, or music enthusiast, custom Spotify playlists have become a versatile tool for creativity and connection. Once reserved for holiday-themed mixes (think Mariah Carey on repeat), playlists are now integral to content creation and marketing strategies.
Collaborative playlists foster team building, instantly elevate blogs or articles with a musical angle — like a Brat-themed marketing piece — and are a powerful way to grow Spotify followers for musicians, brands, or anyone looking to establish a presence on the platform.
However, crafting a great tracklist is only part of the musical equation. Take your playlists to the next level by adding custom cover art, replacing Spotify’s default grid with a design full of personality and creativity. Since October 2024, Spotify’s mobile app has included a BETA feature that enables users to design custom covers directly in the app.
With options for text, stickers, background colors, and image uploads, personalizing your playlist has never been easier. Follow this step-by-step guide to design and edit a cover art image that'll make your Spotify playlist stand out.
Table of Contents
- How to Create a Spotify Playlist Cover Image
- Create a Spotify Playlist Cover Image Using Kapwing
- How to Upload an Image as Spotify Playlist Cover Art
- Using Kapwing's AI Image Generator
- Frequently Asked Questions About Spotify Cover Art
How To Create a Spotify Playlist Cover Image
Step 1: Find Your Playlist
Identify the playlist you want to edit. You cannot edit other users' playlists or any Spotify-generated lists you have saved, it must be a playlist you own.
Step 2: Open the Built-In Cover Art Creator Beta
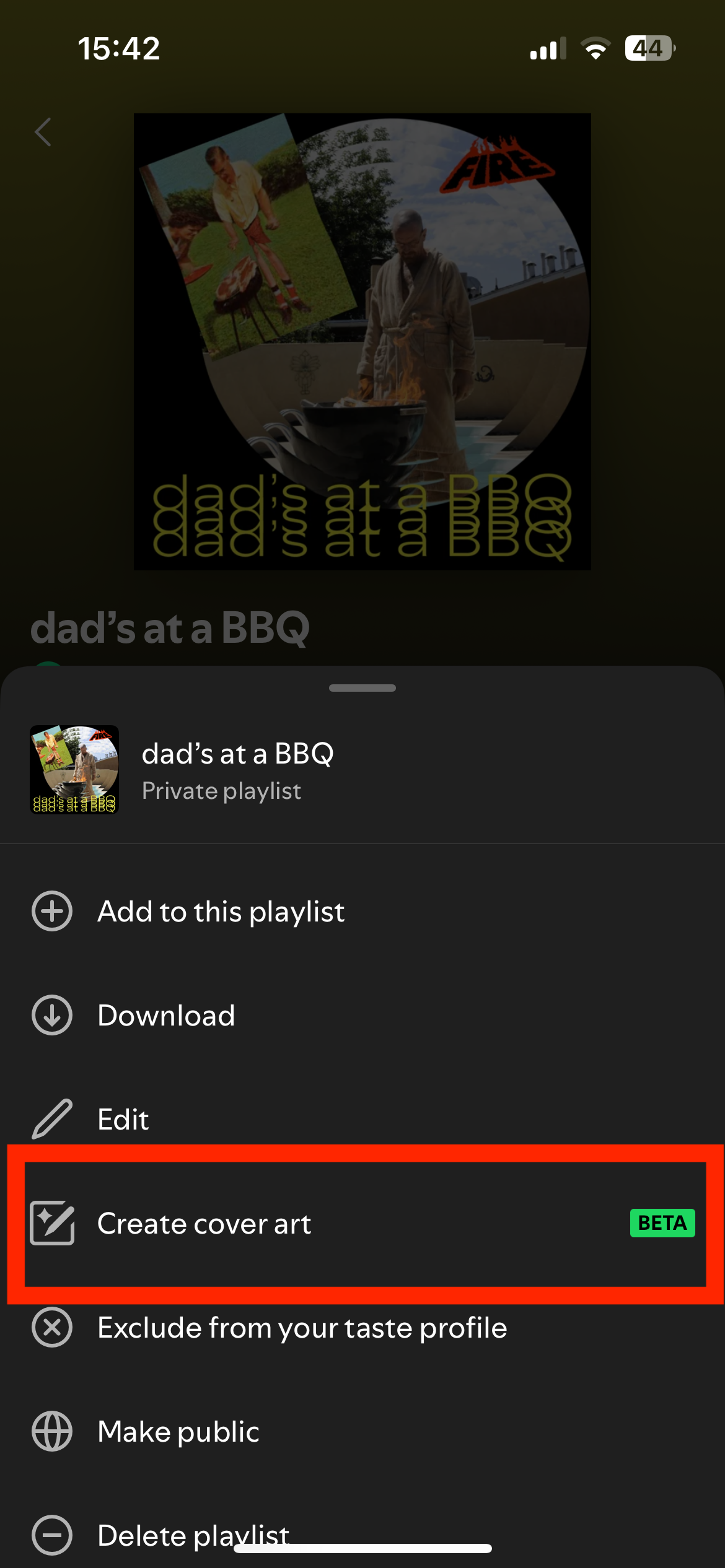
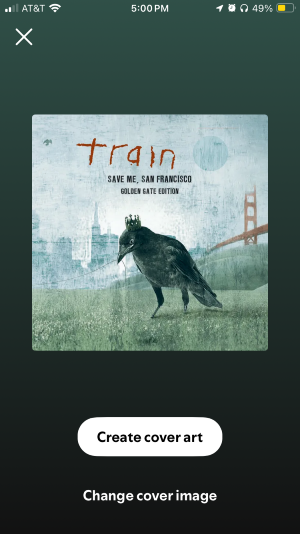
Tap the three-dot menu (on iOS or Android) next to the playlist name. Select the "Create cover art" button.

Step 3: Design Your Cover
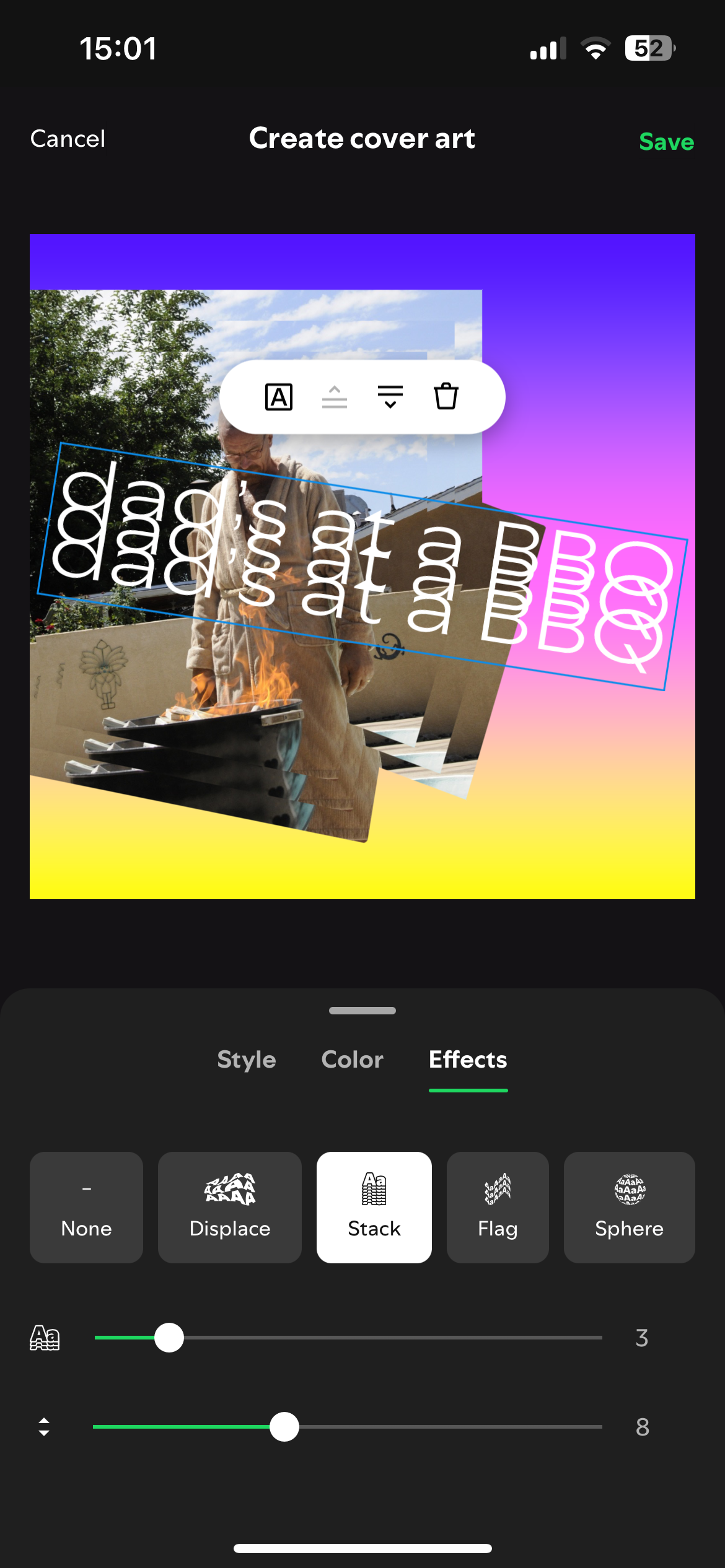
Text
Add titles with customizable styles, fonts, and colors. The only limitation is that text within the same text box must be identical, so you can not have varied color, boldness, italics, or font styles within the same text box. You must create a separate text box to implement this.
Cool effects include the "Sphere", which turns your text into a disco ball, and the "stack", which layers the text three times, slightly overlapping.
To ensure your text is layered correctly, click on the box then use the down/up arrows next to the "trash can" icon.

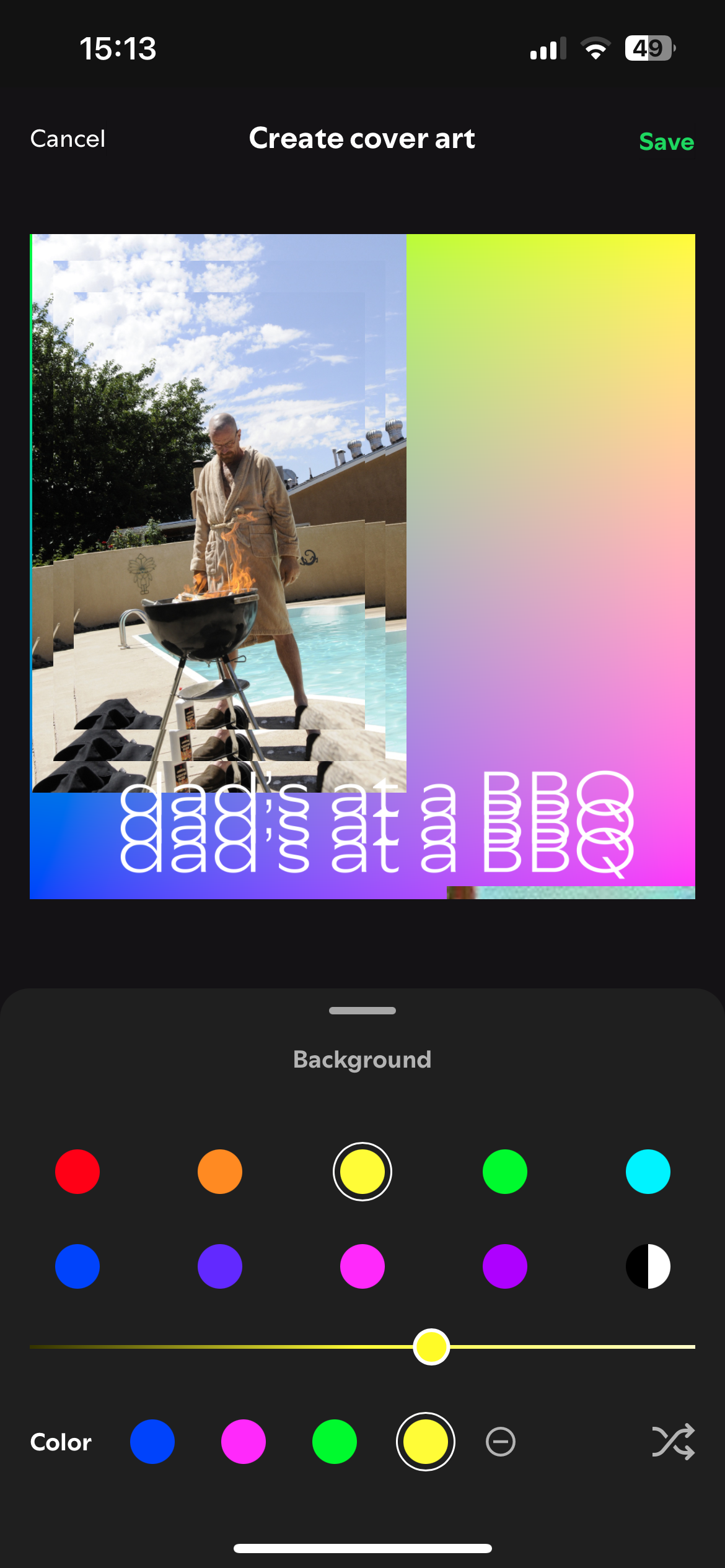
Background
You can choose from solid colors, gradients, or upload your own image.
To create a gradient, click "Background" and then add multiple colors at the bottom of your screen — you can add up to four colors for the gradient effect.

Images and Effects
You can upload multiple images and layer them on top of each other to create a collage or organize them in a structured layout. You cannot upload a video or GIF.
Likewise, clicking on an image allows you to change the shape to a heart, circle, star, square, triangle, stamp, or patch. Pressing down on the image with two fingers lets you adjust the size or rotate the picture.
Finally, within the "Image" tab you can add filters or overlays to your uploaded media. There are three effects to choose from: radial blur, fish eye, and repeater. With each effect, you can make threshold adjustments using the sliders.

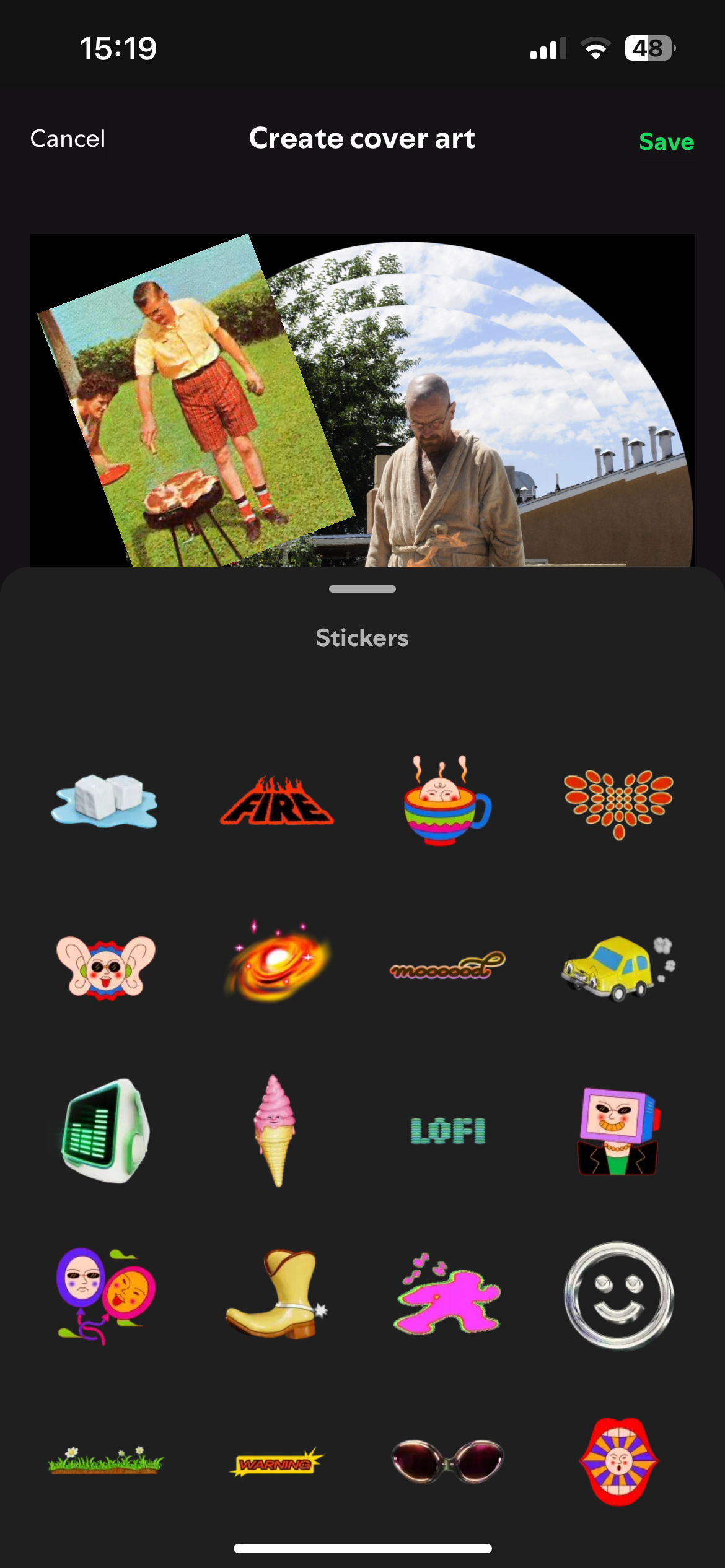
Stickers
Similar to an Instagram Story, you can decorate the playlist cover art with stickers from Spotify's sticker collection. They are quite limited, however, with 40 included stickers such as ice cream cones, sunglasses, or cowboy boots.

Save Your Design
Click the green 'Save' button in the upper right-hand corner and your custom Spotify cover art will be complete.
It's important to note that once the image is saved, you can not edit it again within the Spotify app. You can start the process again to design a new cover art design, but there is no method of re-editing the design should you want to make tweaks.
By using Kapwing's image editor you can design a custom cover art image that you can return to edit at any time, changing the background image, text, filters, or adding any other elements.
Create a Spotify Playlist Cover Image Using Kapwing
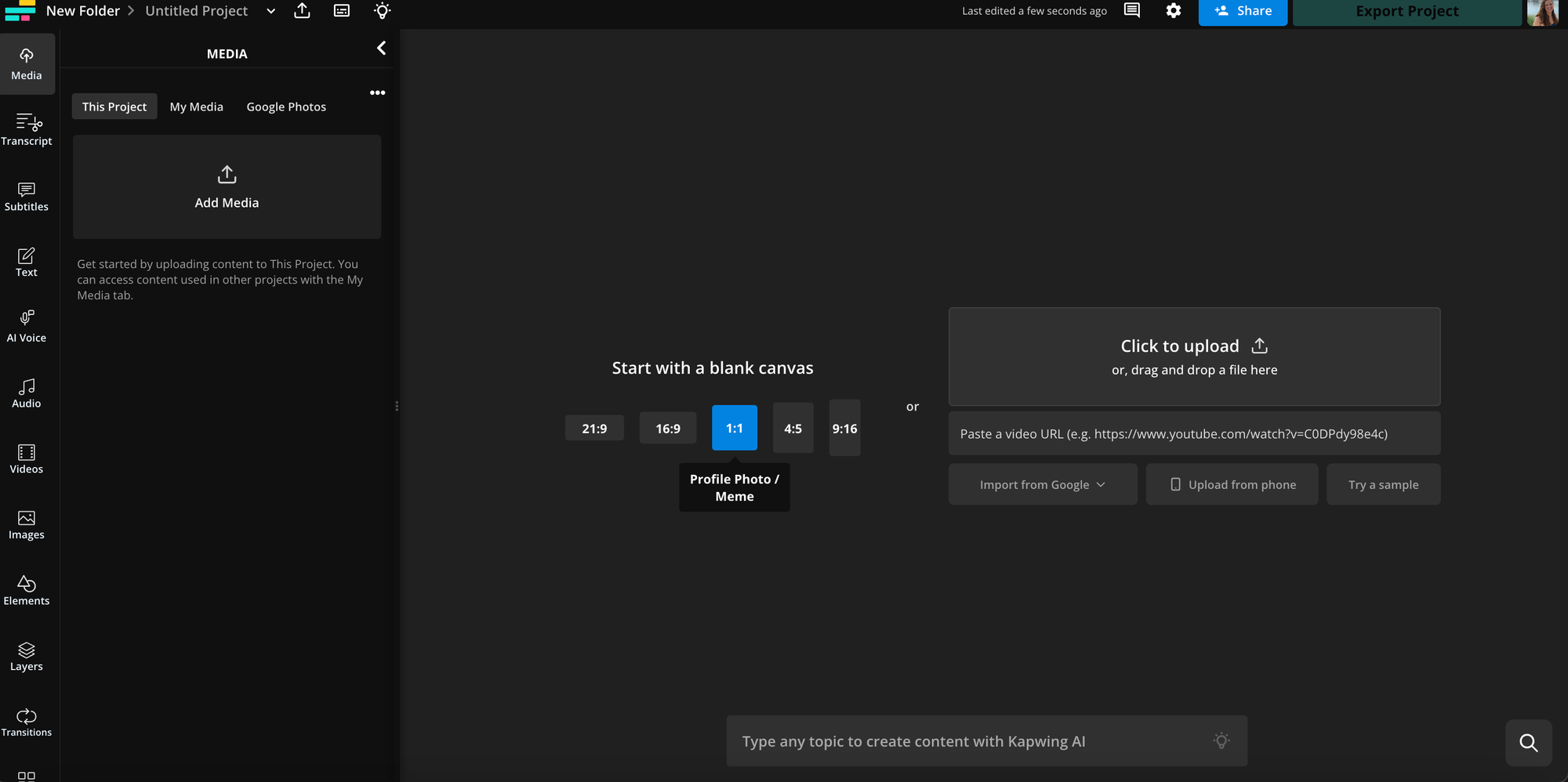
Step 1: Start With a Blank Canvas
Open Kapwing.com and select the 1:1 size to create a blank, white square canvas. This aspect ratio ensures the cover art adheres to Spotify's technical requirements:
- 300 x 300 pixels
- 1:1 aspect ratio
- 4MB maximum file size
- PNG, TIFF, or JPG

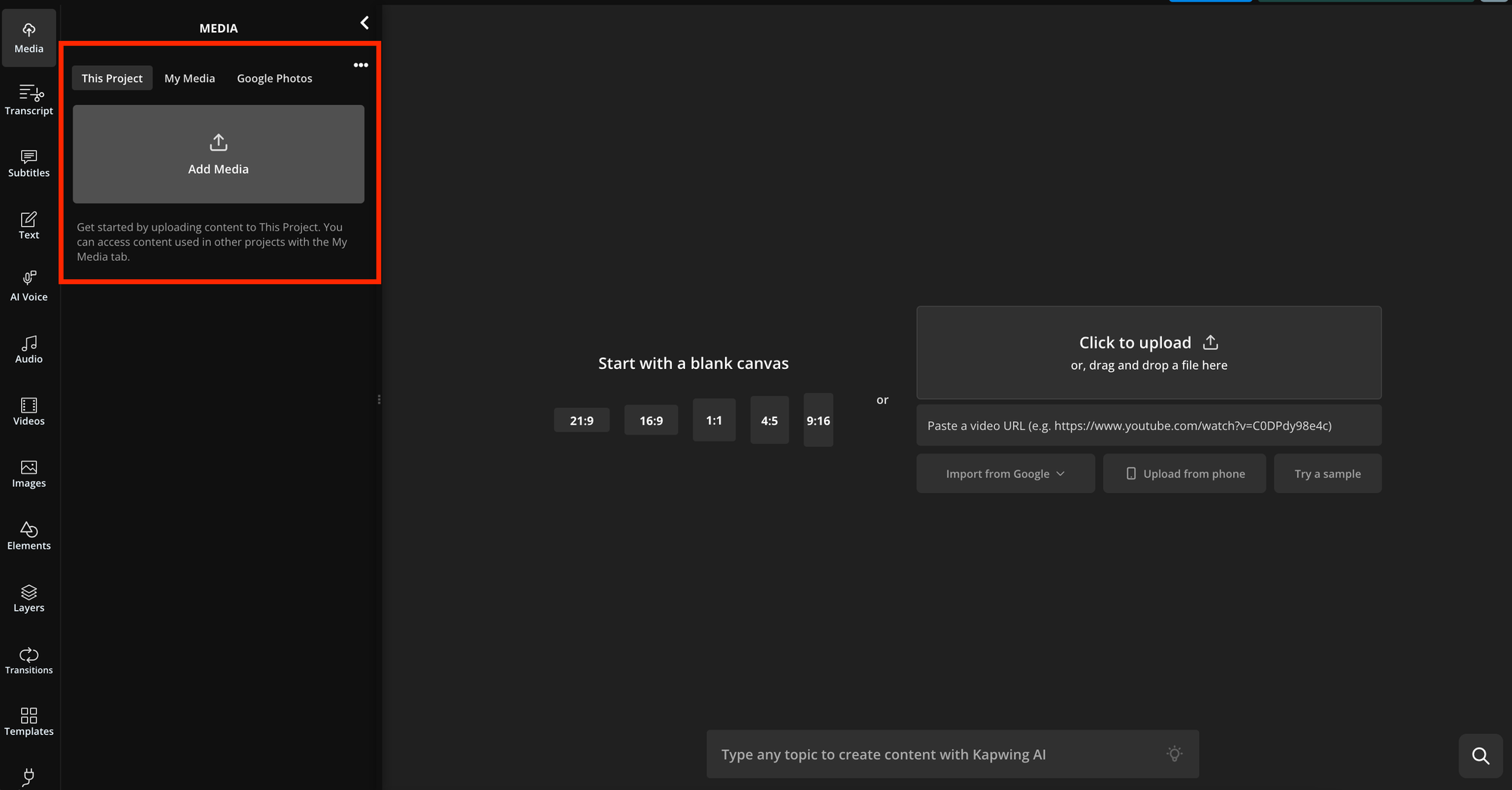
Step 2: Upload Media
A great place to start is the "Media" button located on the left-hand side panel, where you can upload your own photos and images to personalize your project.
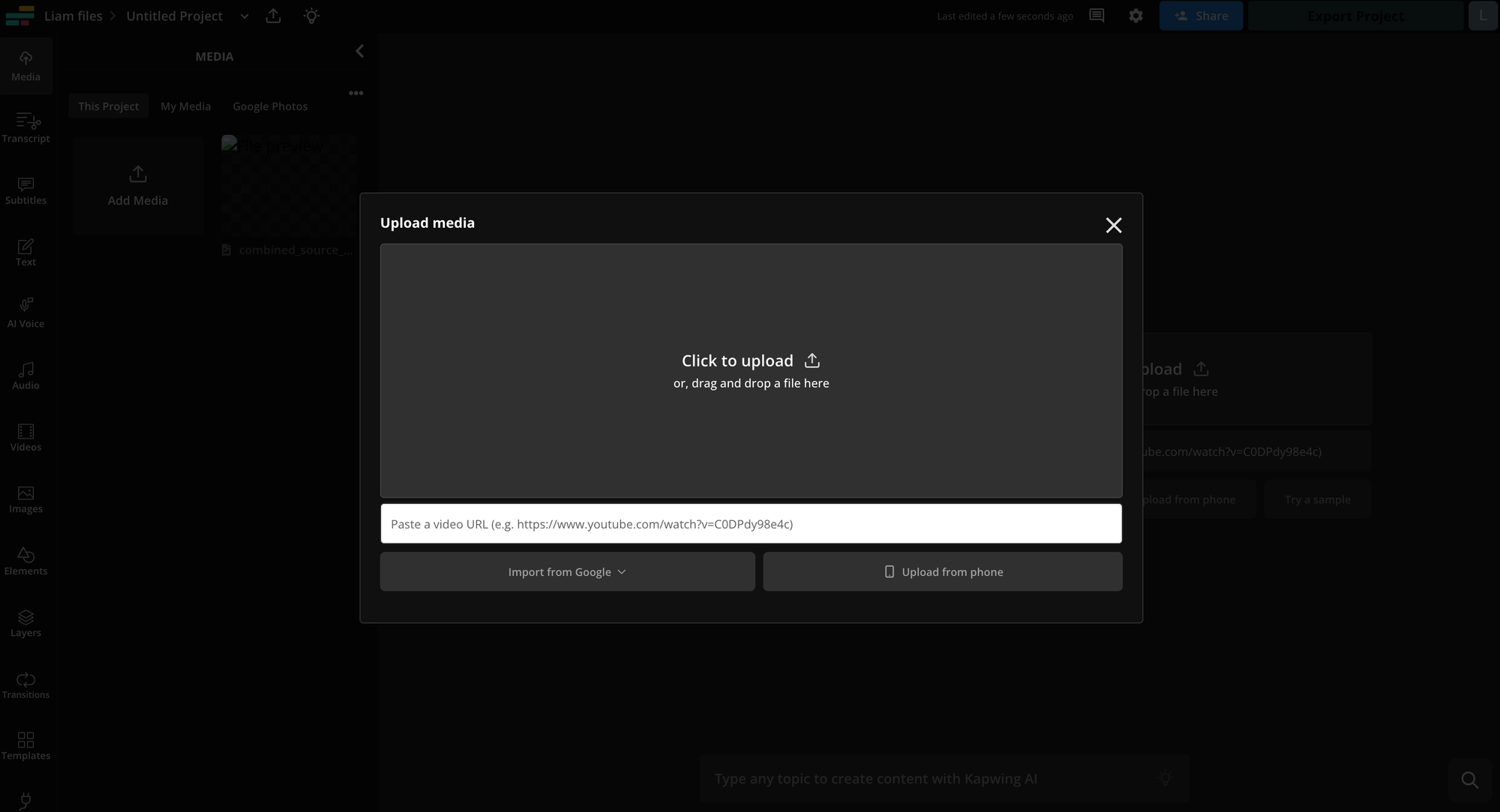
Likewise, you can upload media from published URL links. For instance, you could copy and paste the YouTube URL for a music video and add it directly into the Kapwing studio. You can then select a certain frame from the video to use as an image and form part of your custom Spotify cover art.


Upload a music video from YouTube by adding the URL
Step 3: Edit and Customize
Here's where the power of the Kapwing editor comes through. Unlike the more limiting Spotify in-app creator tool, Kapwing's editor gives you a full suite of image editing functions at your fingertips.
This includes everything from adding text, shapes, layered images, and emojis, to modifying image settings for contrast, brightness, opacity, and other settings through the Kapwing editor.
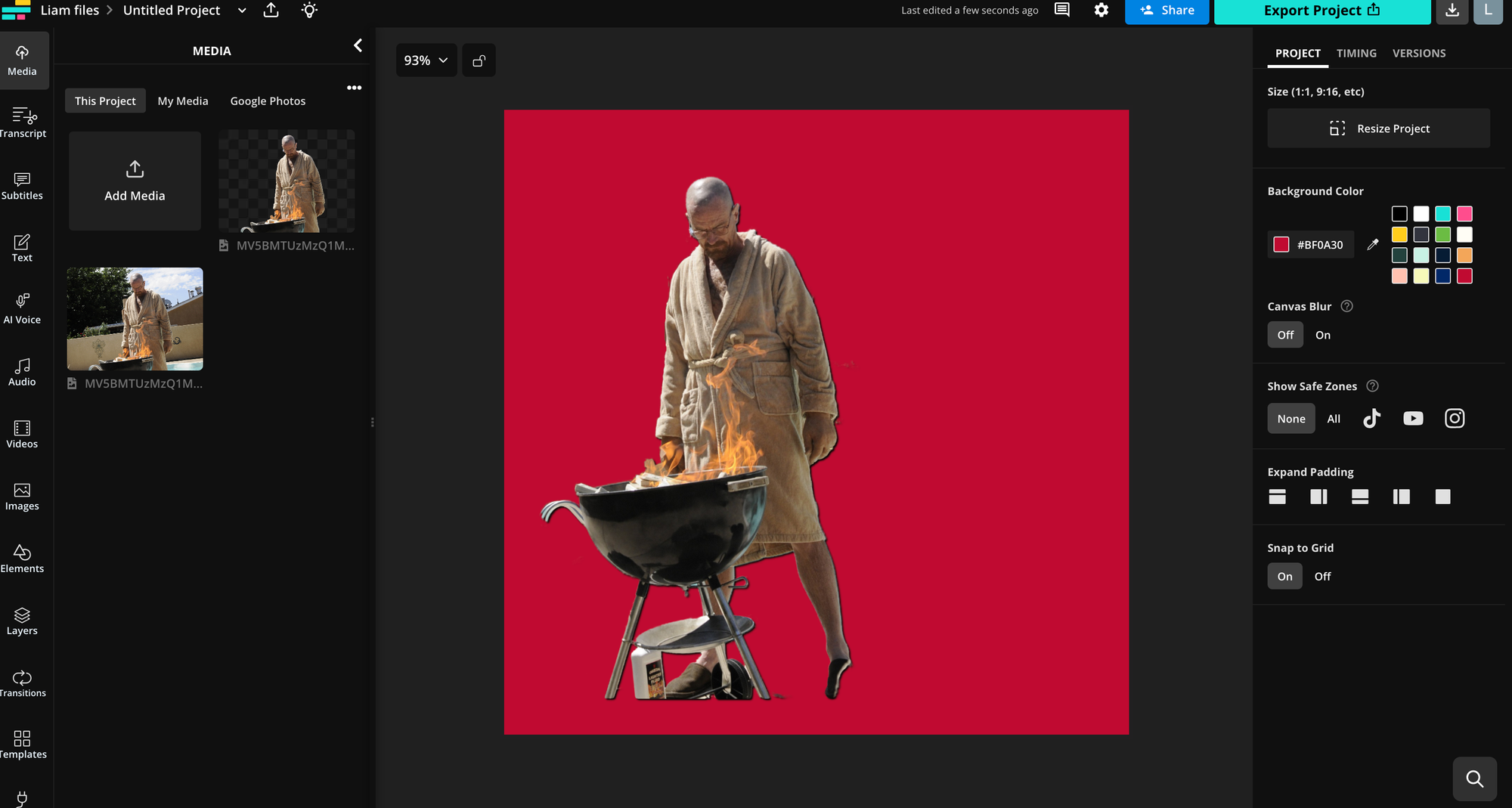
In the below example, I used the AI-powered Remove Background Tool to automatically delete the background from the BBQ image, giving greater flexibility to how I wanted to layer and organize the cover art — something that isn't available through the Spotify BETA.
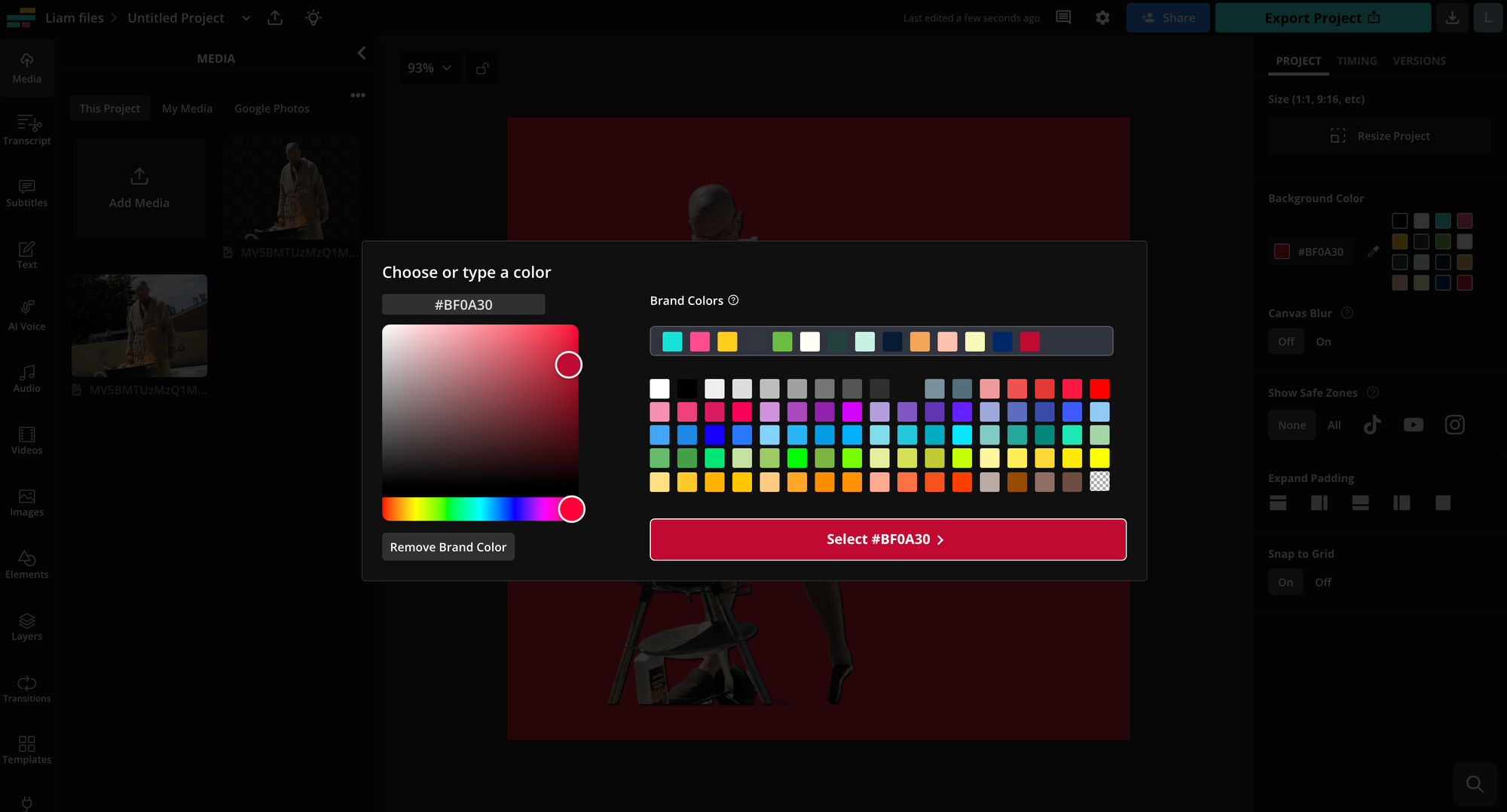
This was paired with a red background and an image drop shadow. Kapwing’s hex color code feature allows content creators to select precise custom colors that perfectly match a company’s branding.


Remove the background from any image with a one-click AI tool
Here are more adjustments and features of the Kapwing photo editor that I used to design my custom Spotify cover art:
- Image modifications: Auto-enhance the image (opacity, brightness, contrast, saturation, blur) or use the erase feature to edit images, such as deleting unwanted background elements within a photo.
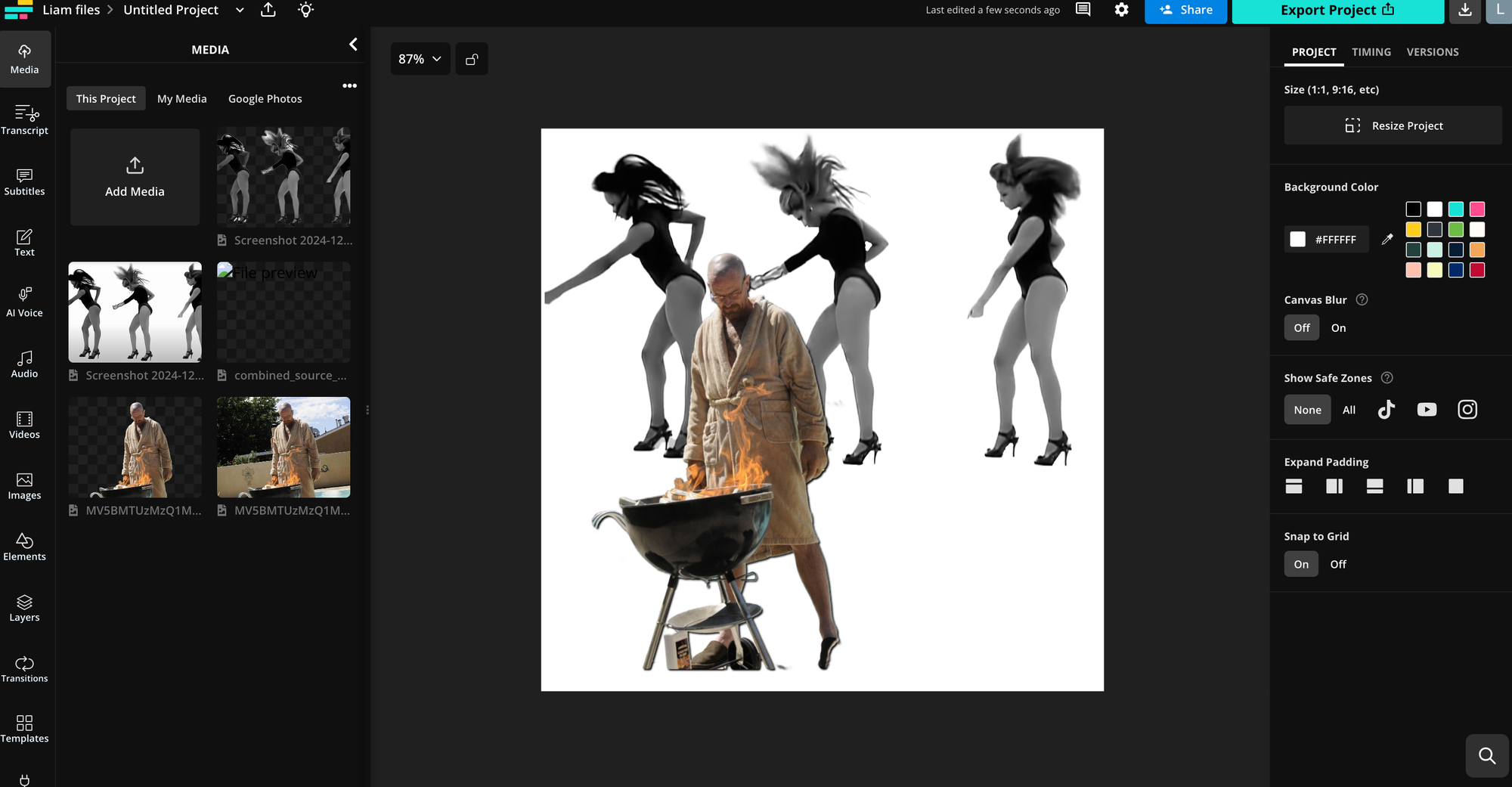
- Add Media: Add images or freeze frames from videos using Kapwing's vast stock library or add a YouTube video for something more specific. Here, I added a screenshot from Beyonce's Single Ladies music video, again with the background removed.

- Add Elements: Bring in squares, arrows, and emojis and dip into Kapwing's meme templates to add a trending element.
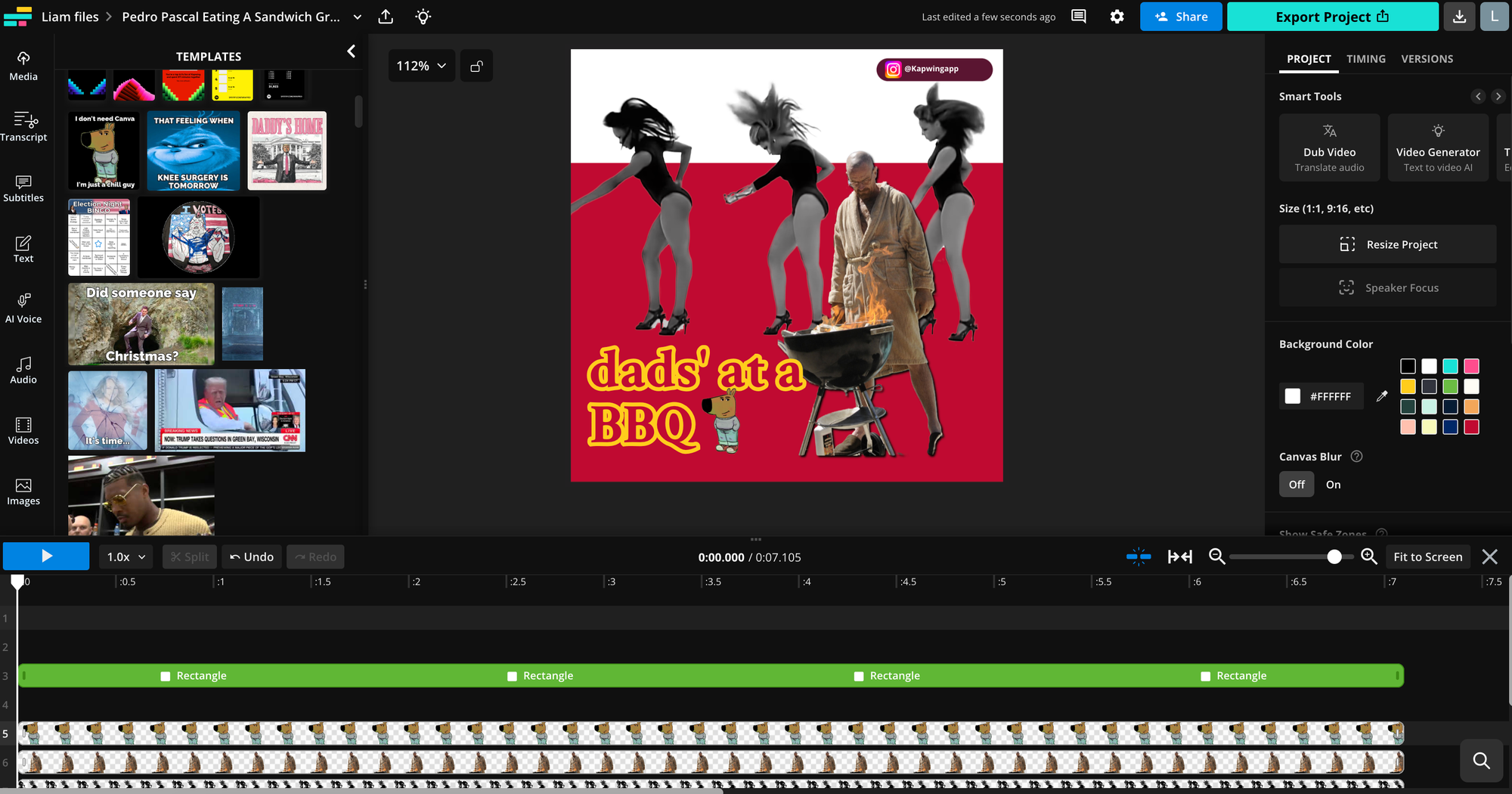
- Text: Beyond Spotify's three text styles, eight color choices, and four effects, Kapwing offers 80 text styles and additional custom fonts and colors, along with orientation editing for text boxes. Here's how we combined a "dads' at a BBQ" text alongside a meme template and Instagram handle template.

- Filters: Add one of 16 choices. This example is the 'Cardinal' filter.
- Cropping and adjusting: Manually crop your media or use the AI Image expander to automatically fill in the background of your photo regardless of whether it fits the desired 1:1 aspect ratio.
If you’re using Spotify professionally, you can integrate your cover art creations into a broader social media strategy with Kapwing’s Brand Kits. Add template styles, colors, fonts, watermarks, and logos to a 'Brand Kit' for quick access, ensuring consistent branding across all your projects.
Step 4: Save and Export
Select the "Export Project"' button on the right top corner. From there you'll be able to modify format and resolution. Double check the 'Estimated output file size' and if it's under 4 MB then download to your device. From there, you can upload to Spotify.
Using Kapwing's AI Image Generator
If you would rather use AI to give you a helping hand with your design, Kapwing has a built-in AI Image Generator that can create detailed cover images within seconds.
The tool offers advanced customization, branding, and integration into multimedia workflows. It is a great choice for professional creators or teams working on comprehensive content, especially when compared to free generators like Microsoft's Bing Image Creator.
Once you've created your design with AI you can edit it within Kapwing's editor, just like any other image. Any text or effects that didn't make it through the AI process can be manually added.
Step 1: Get Started
Head to Kapwing's AI image homepage and select "Get started." This brings you to the Image generator and lays out a text box to input your prompt.
Step 2: Enter Your Prompt
Create your desired image using this prompt formula: "Style + Character/Object + Verb + Surroundings."
The more descriptive and detailed you are the better (or at least more closely aligned with your desired image). You can add specifics on the style, time of day lighting preferences, and even IRL camera effects like a type of lens, exposure, and depth of field (for example: "Use a wide-angle lens with an f/2.8 aperture, and a shallow depth of field").
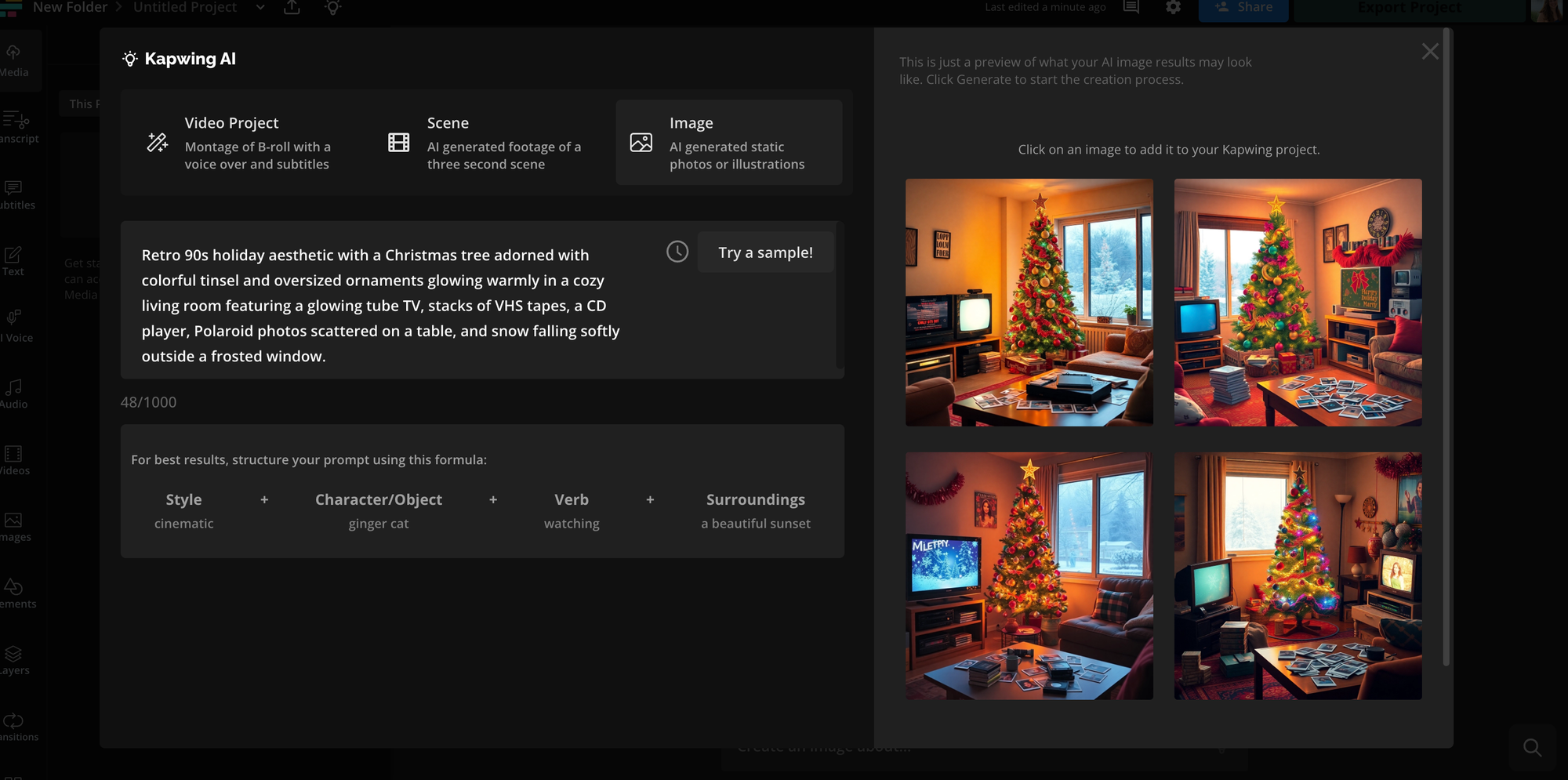
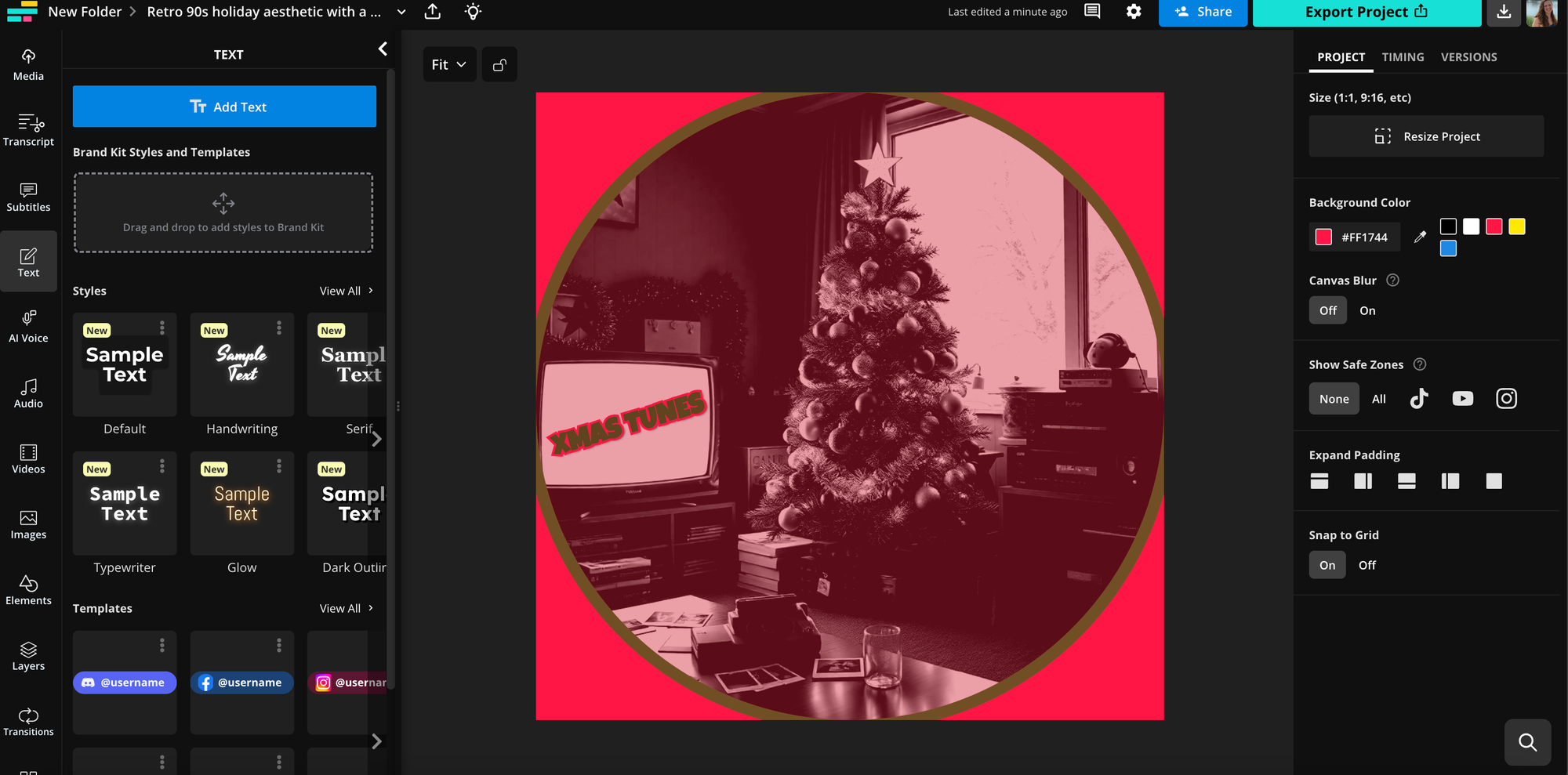
For a 90s holiday playlist cover art, you could write:
"Retro 90s holiday aesthetic with a Christmas tree adorned with colorful tinsel and oversized ornaments glowing warmly in a cozy living room featuring a glowing tube TV, stacks of VHS tapes, a CD player, Polaroid photos scattered on a table, and snow falling softly outside a frosted window."
Click "Generate Images" once your prompt is ready.

Step 3: Customize the Image
Here's where you can take advantage of Kapwing's editor even for an AI-generated image. The following are some of the modifications and edits you can make to the generated photo, just like a traditional photo upload.

- Image Editing:
- Add effects, animations, filters, and layers.
- Insert text (for example, the playlist name) templates, and brand logos.
- Aspect Ratio Tools:
- Other Features:
- Library of stock images and photos for easy integration into the image.
- Shape tools to create logos or stickers (e.g., turning images into circles).
- Text translation for multilingual projects.
How to Upload an Image as Spotify Playlist Cover Art
To replace the default cover art on Spotify follow these steps on the mobile app or desktop version of the music streamer.
Step 1: Head to Your Playlist
Mobile: Make sure you have the most updated version of the mobile app. Click on "Your Library" and then "Playlists." Select a playlist created by you.
Desktop: You'll find your playlists on the lefthand side of either the desktop app or Spotify Web Player. It's the same process of clicking through to "Your Library" and then "Playlists."

Step 2: Edit Your Playlist
Mobile: Click the three dots (or pencil icon) near the playlist name. Choose "Edit" or "Edit Details".
Desktop: Hover over the current playlist cover art and click the pencil icon that appears.

Step 3: Change Your Playlist Cover
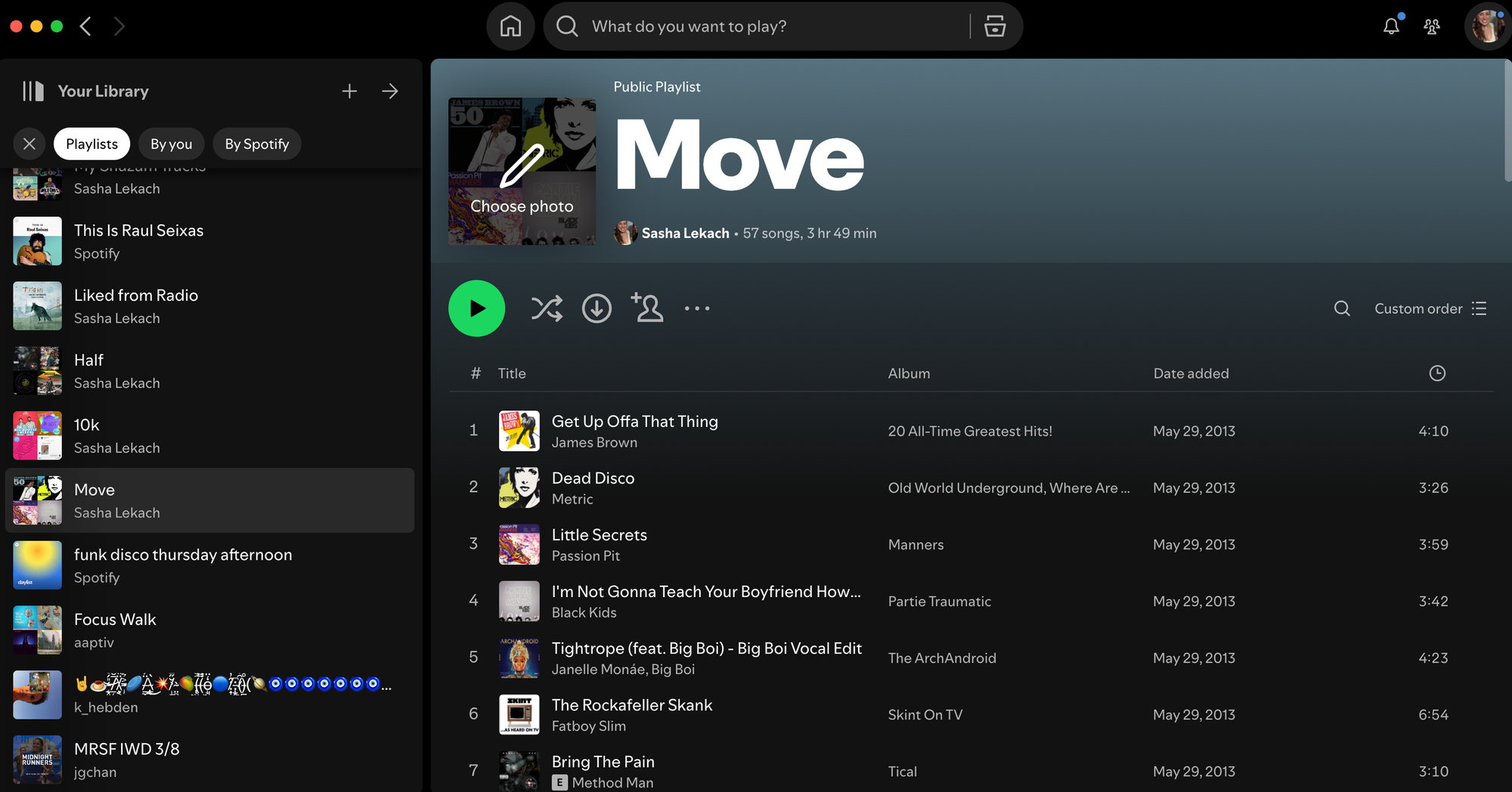
Mobile: Under the current image click the prompt, "Change playlist cover." Then choose "Change cover image."
Desktop: Click "Choose photo" under the pencil icon and you can browse your desktop for the image file.
Step 4: Select Your Image
Mobile: You can "Choose from library" (if on an iOS device), "Take photo", or "Remove current image" if you have a previously uploaded image. Select which image you want from your photo library.
Desktop: As long as it's a JPEG or PNG file and under 4 MB you will be able to upload it to the playlist.
Frequently Asked Questions About Spotify Cover Art
What Size Should I Make My Cover Art? What Resolution Should I Use?
Keep it square with a 1:1 ratio. Aim for 300 by 300 pixels or larger so that when Spotify compresses your image it doesn't look grainy
What's the Best File Format for Spotify Playlist Art?
Stick with JPEG or PNG file formats, Spotify will accept either. Both options are available to save your final image through Kapwing's photo editor. PNG files give you more flexibility and editing power with layers and backgrounds, especially when using a tool like Kapwing.
Can I Upload Cover Art on a Mobile Device or Only Desktop?
New playlist art can be uploaded on both mobile and desktop (both the desktop app and web player). If using AI-generated images it is easier to use files saved on desktop.
What's the Difference Between Uploading Cover Art on iPhone vs Android?
It's a similar process for both mobile devices, but you might notice some differences:
- iPhone only allows file uploads from its Photo Library
- Android sources photos from your downloads, files, and Google Photos









