Your Guide to Video Accessibility in 2023
Creating content with video accessibility in mind is more important than you might think. Learn the best practices on how to make accessible video content in 2023.

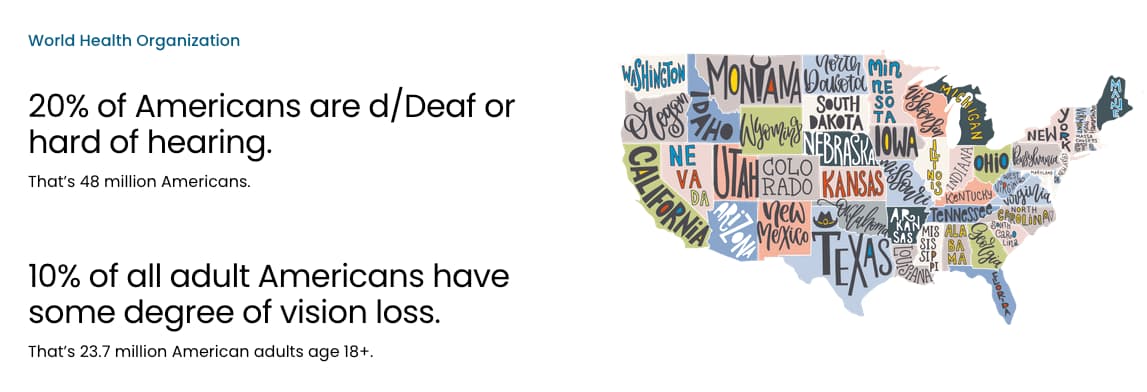
About 30% of Americans either have some hearing loss or vision loss. That’s over 71 million people. When creating videos for your brand's website, social media, or sales presentation, accessibility can’t be an afterthought.
Creating inaccessible content doesn’t just hurt your brand perception. It affects your bottom line.
Think about it: The video content you create helps you grow your customer base, educate people about your industry, showcase innovative products your team built, and earn trust and business from the audiences that matter to you most. Imagine putting in all that effort, money, and time creating top-notch videos but failing to reach an entire third of the population because they can’t hear or see your content. We can do better than that.
Creating accessible video content isn't complicated or difficult. We'll share some easy tools you can use to help you boost your video accessibility and some other web content accessibility guidelines to follow in this article.
Understanding Video Accessibility
What is Video Accessibility?
Video accessibility is a measure of how accessible video content is to people with hearing and vision related disabilities. The goal is to provide accommodations that bridge the gap for users with hearing and/or vision loss so that they can still obtain the information (or entertainment) provided by the video.

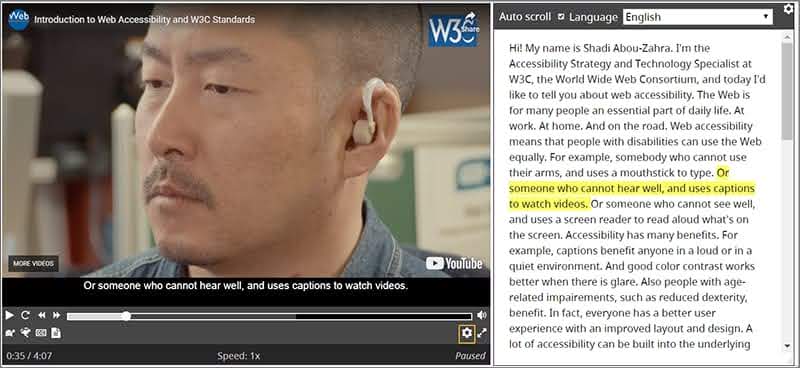
A common type of accommodation made for users who are deaf or have some degree of hearing loss are captions or subtitles. These allow people with hearing disabilities to read what's being said in real time, understand what the video is about, and enjoy it like any other viewer.
Why is Video Accessibility Important?
Video accessibility is important for myriad reasons. First, it widens the audience pool of who can consume your video content. Improving your video’s accessibility inherently improves its reach, your engagement metrics, and maybe even sales revenue.
Next, it improves the user-experience for everyone else. Beyond people with disabilities, there are groups of people who find value in accessibility features being added to video content. Think parents trying to watch videos on Instagram or TikTok while their kids are playing or someone watching a movie where the characters whisper and you can't quite make out what they're saying. Even just wanting to watch a video on mute while you’re riding the metro. Most people prefer watching videos with subtitles on (80%, in fact!), or at least the option to turn them on.
Plus, providing accessible content for people with disabilities without adding friction to their lives is just the right thing to do. And it isn’t hard. In 2023, there are so many accessibility tools you can use (like Kapwing's subtitle generator, which adds subtitles to your videos in just a few clicks). It may take some forethought, but it’s far from difficult to make videos accessible.
The Impact of Video Inaccessibility
On the flip side, creating inaccessible video content can lead to some negative outcomes. Your brand may receive some negative comments from people who rely on accessible videos to watch content online. People might tell you they have difficulty hearing your video or understanding what's being said. If your brand posts on social media about how inclusive or diverse you are, you might get called out, if you’re not practicing what you preach.
Alternatively, legal action might be taken against your brand if people find your content or website isn't compliant with your country's laws around accessibility and accommodations. If your video doesn't offer audio-to-text or if you aren't compatible with the tools people use to transcribe videos, you might find your brand at risk for legal action.
WCAG Standards for Video Accessibility
How do we know what good video accessibility looks like? To start, we can reference the Web Content Accessibility Guidelines (WCAG).
The WCAG is a collaborative standard from people and organizations around the world who contribute to create guidelines for accessibility that fit the needs of people globally. When it comes to web content, that includes everything from text and images to sound and code structure/presentation.
You might see different websites citing WCAP 2.0 or WCAG 2.1. What’s the difference?
The main difference between WCAG 2.0 and WCAG 2.1 is that there are more guidelines in terms of mobile content. Some other changes are that a website must work and be accessible no matter what the orientation of the mobile device is. You'll also need to identify the purpose of inputs for things like auto-fill for addresses and so on. There are about 17 total new criteria to follow with 2.1.
Note: A draft of WCAG 2.2 is in the works but was not yet released at the time of writing this. For that reason, we only used WCAG 2.1 as a guide for this article and reference 2.1 exclusively going forward.
WCAG 2.1 Guidelines for Video Accessibility
Let’s take a look at the current WCAG standards and how to apply them.
For pre-recorded videos, you'll be required to provide alternative functions to ensure accessibility, such as video transcripts for those with hearing disabilities or an audio track that helps people who can't visually see get the same level of context as someone who could see it. Adding an audio description to videos that provides context into the actions, characters, scene changes, or other key visual information will also be required for video content accessibility.
1. Perceivable
WCAG states that all web content (including video) should be perceivable to everyone. When creating video content, all aspects of the video from what's happening on screen to what's being said must be understood by people who can't see or hear your video.
To accommodate deaf and hard-of-hearing users, you’ll need to provide captions or SDH subtitles. There are countless tools that will add permanent subtitles to videos without you needing to manually type them out. You can also add subtitles that can be turned on and off by making an SRT file to upload with your video. Both options will match the exact pace that the speaker is speaking, for the most seamless experience.
For blind and visually impaired users, you'll need to provide text alternatives for video content, such as audio descriptions detailing action happening on screen and other visual details that are important for context sharing. Additionally, you can provide text summaries of the video or complete transcripts. All of these options should be compatible with screen-readers.

Some video players use the caption file to provide an interactive transcript that plays alongside the video. Having a transcript of your video created and ready to go will allow you to incorporate features like this to make your content more accessible to all users.
Your videos can also include sign language interpretation for those who communicate via sign language. This is often an accessibility consideration when recording a live show or presentation.
This example from NHS England shows one option of what it looks like to add sign language interpretation to a video:
2. Operable
According to WCAG guidelines, your website and the information on it needs to be operable. In terms of the video creation process, this one isn't as relevant but can still help you understand how video platforms operate and ensure accessibility.
WCAG stipulates that all websites must be keyboard accessible for video players. This means that users shouldn't have to navigate a video player with a mouse, as this requires visual input. To be truly accessible, viewers should be able to access all components of the video player with their keyboard alone.
Adding user controls for video playback allows people to consume video content on their own schedule. Pausing a video and being able to go back to it at a later time or rewinding a video to watch or listen to something that's been missed can be helpful from a user-experience perspective and helps people with disabilities consume content more easily.
You must also include pause, stop, and volume controls on all your video players. For example, someone who is hard of hearing may need to adjust the volume, so that they can better understand what's being said in a video.
Including skip navigation and content can be helpful for those who rely on screen readers to easily skip to the exact section of a webpage they'd like to learn more about. Adding these to your website allows people more control over what content they consume and how they consume it.
3. Understandable
Creating understandable web content, especially in video, is a crucial part of WCAG standards.
Use descriptive titles and headings to help people understand what the video is about. Avoid using clickbait titles or things that are hard to understand when creating accessible videos. Minimize the use of emojis, which aren’t optimized for screen readers and often can be confusing when read aloud. You may also want to keep titles and headings shorter to accommodate lower reading levels and users with cognitive disabilities.
You'll also want to ensure that your subtitles or closed captioning are easily legible. There are a few considerations that go into choosing the best subtitle font: contrast, size, serif vs. sans serif. When in doubt, go with the standard high contrast color combo of black and white. Choose a font size that's large enough to read easily, in a simple, legible font like Arial. Avoid using red-green or blue-purple combinations as people with color blindness may be unable to read your subtitles.
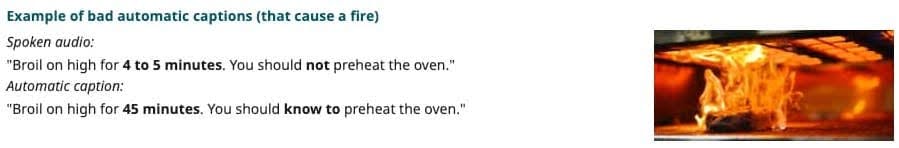
Another consideration when creating understandable video captions is accuracy. While automatic subtitles have come a long way, you should still review the captions to make sure they’re accurate. We’ve all noticed auto caption mistakes in TikTok CC, Reels subtitles, or Twitter captions. These typos are sometimes funny and often don’t affect our understanding of the content as hearing users. But for users who rely on captions, inaccuracies can cause misunderstandings. Sometimes drastic ones.
Here’s an example from WCAG of a scenario in which automatic captions misinterpreted spoken audio in a way that can cause harm:

4. Robust
WCAG guidelines require that video content must be robust enough to be used and understood even by assistive technology, such as screen readers and accessible media players.
You'll need to do rigorous testing to ensure that your video content is compatible with the latest screen readers, media players, and so on. As new technologies are created and as new guidelines come out, you'll need to make tweaks and adjustments to ensure you're as compatible as you can be with the latest technologies. The way a web developer checks website compatibility for different browsers, the same sort of testing should be done for assistive technologies.
Using standard video formats and codecs will be key to ensure that you're compliant with WCAG. For example, you'll want to use current video formats that are accessible by today's standards and include closed captioning, audio descriptions, and so on. You'll also want to ensure that your videos are accessible to people who may have different internet speeds without impacting the quality or accessibility of the video.
Provide multiple alternative formats, so people can access video content in the way they best consume content. For example, providing transcripts of video's dialogue, so people can read a video instead of watch it could be a way to help support people who are deaf or hard of hearing.
Additional Best Practices for Video Accessibility
Let’s put together the big takeaways from WCAG standards into some best practices to follow for video accessibility.
1. Write Clear and Concise Video Descriptions
When writing video descriptions for people who can't visually see what's happening, it's important to provide as much context as possible to help people understand the context. You'll want to include things like the names of the speakers, accurate timeline of when someone enters or exits the frame, people's facial expressions, any movement that takes place, and details in the scene. This helps people understand more than what's being said.
For example, if someone made a sarcastic comment, it might be interpreted literally if a screen reader reads the statement aloud. However, if you note the vocal inflection or facial expression made, the user understands that the comment was not meant to be taken literally.
2. Choose Appropriate Color Contrast for Captions
To create accessible video content, choose appropriate color contrast for captions. The most color-blind friendly color contrast is blue and orange. However, blue and red or blue and brown could also work. Black and white is another popular color contrast for captions when creating accessible videos.
Avoid red and green as a combination for color contrast as it reduces the number of people who will be able to easily see the contrast. Blue and purple are another similar color combination that can be difficult to differentiate. Additionally, avoid any combination of the following color combinations for captions: red, green, brown, and orange. If for some reason you need to use a red-green or blue-purple combination for your video, consider choosing one lighter shade of one color and a darker shade of another to help improve the contrast on the captions.
This example from W3C shows how contrast levels affect users’ abilities to understand and use the content we create:
So, when choosing colors to contrast, aim to select colors with high contrast like blue and orange or black and white. High contrast helps those with low-vision and color blind users read video content captions much more easily.
3. Sync Your Captions and Audio Descriptions
Syncing your captions correctly can improve the user-experience while ensuring that you're creating an accessible video. Those who rely on captions want to know what people are saying the moment they're saying it, so avoid manually creating captions or audio descriptions that aren't perfectly timed. Fortunately, caption tools like Kapwing's video transcription will help ensure your captions hit the right timing marks, so people can follow along with the video's speaker.
When it comes to the exact timing, the video should include the text on the screen for between 5 to 7 seconds to ensure people have enough time to read through everything. Captions should be in-time with the audio to create a seamless viewing experience for those with hearing disabilities. For web content accessibility, it's acceptable to have captions start 1-2 frames after audio.
4. Test Video Accessibility and Get User Feedback
Ensuring that your video player is accessible and can show captions, audio descriptions, and is compatible with various popular screen readers is key. However, going down a checklist of best practices isn’t always enough. After all, you don’t know what you don’t know. Something could look good on paper, but be inaccessible in a way that’s invisible to anyone without a specific disability.
It's crucial to get feedback from people with disabilities who can actively view your videos and identify any issues with their viewing experience.
You can start by sourcing feedback in house if you have any employees with low vision or hearing loss who are willing to QC your content and provide feedback. You can also collaborate with local and international organizations, like the National Association for the Deaf or the American Foundation for the Blind, to help find people who can provide feedback.
Finally, you can use evaluation services and tools to conduct an accessibility audit of your video content, like this tool from W3C. Obtaining this kind of feedback is critical for improving your video creation and editing processes with accessibility in mind.
Tools and Resources for Video Accessibility
Captioning Tools and Services
You can create captions to make your videos accessible, using tools like Kapwing's Subtitle Generator, which adds subtitles and captions to your videos using AI. So, you won't need to manually type in the captions as the AI tool will transcribe your audio and generate subtitles, automatically synced with the audio so you get a real-time caption. It only takes a couple clicks to add captions to your videos.

Our subtitle software is fast and accurate, but you can still make edits to the transcript as needed. You can also make other changes to your captions, like customizing the font size, colors, and style for optimal contrast and legibility and adjusting the placement of the captions so everything stays in frame.
Audio Description Services and Tools

Free audio description tools like the one by Paths to Literacy allow you to add audio descriptions to YouTube videos. Anyone who watches YouTube videos can add audio descriptions of what they see during the video to help people get the visual information they need about the video. Plus, you don't need to modify or make changes to the original video to make it more accessible.
Additionally, you can add descriptions, alt tags, and more to other social media platforms that have built-in accessibility features, like Instagram, TikTok, Twitter, and more.
Transcription Tools

With Kapwing's Video Transcription tool in only a few seconds you can get a video transcription. You'll be able to transcribe videos as long as two hours to be able to easily read what's being said in any video you upload. If you're looking to pull out notable quotes or one liners in videos for social media, you'll be able to access the full video transcription with ease. Plus, you'll be able to cut your editing time, especially if you plan on adding captions or call-outs, so you can create more content faster.
Translation Tools (like Kapwing)

Kapwing's Video Translator helps make content accessible to non-English or ESL (English as a second language) viewers. This AI tool helps you translate your video in over 70 languages. In only a few clicks, you'll be able to have translated subtitles added to your video without needing to hire a translator with no manual work needed.
Creating accessible video content doesn't need to be complicated or tough.
There are tools that help make your content more accessible, that allow you to transcribe videos, add captions, or even create audio descriptions. The more ways people can consume your content, the wider of an audience you can reach. It’s a win-win.
Video Accessibility FAQs
What is video accessibility?
Video accessibility is a measure of how easy it is for all users to consume and understand video content, including users with disabilities. Often video accessibility measures focus on hearing and vision related disabilities, but video accessibility can also encompass cognitive disabilities as well as light and sound sensitivities that may be associated with conditions like epilepsy.
How do you make a video accessible?
The goal of video accessibility is to remove barriers to understanding. Accessibility measures aren’t really an either/or situation, as you want your videos to be accessible to as many potential users as possible. With that said, some common accommodations made include: subtitles or captions, audio descriptions, dubbed or subbed translations, high contrast on-screen text, etc.
What is the standard for video accessibility?
The Web Content Accessibility Guidelines help create the standard for video accessibility. It is a free resource online to help you review and improve your web content, including video, for better accessibility.
Why is video accessibility important?
Video accessibility is important because it allows people to consume content that they may not otherwise be able to access. It helps avoid misunderstandings and the spread of misinformation while increasing the number of people your video content can help.









