Social Media Image Aspect Ratios and Sizes — The 2025 Guide
Optimize for Instagram, LinkedIn, and more

In 2025, images remain an essential element of social media, driving engagement and shaping how brands and content creators connect with their audiences. Platforms like Instagram, Facebook, LinkedIn, and Pinterest each have specific image aspect ratios designed to optimize how your content is displayed. Understanding these requirements is key to creating visually appealing and effective posts.
In this guide, we’ll break down the latest image aspect ratios for the most popular social media platforms in 2025. Whether you’re designing a LinkedIn banner or posting a collage on Instagram, this guide will ensure your images are formatted perfectly for each platform.
- YouTube
- TikTok
- X (Twitter)
- Lemon8
- Bluesky
- Bluesky Flashes
- RedNote
- How to Resize Images Using Kapwing
What Are the Most Common Image Aspect Ratios on Social Media?
The most common image aspect ratios in 2025 are 1:1 (square) and 4:5 (portrait). These ratios dominate platforms like Instagram, Facebook, and X (Twitter) because they maximize screen space and visual impact. However, other ratios such as 16:9, 2:3, and 3:4 are also prevalent, depending on the platform and image type.
Let’s explore the specific image aspect ratio requirements for each major platform.
YouTube Aspect Ratios and Sizes
Although YouTube focuses on video content, images are critical for professional presentation. Whether creating an engaging thumbnail, updating your profile picture, or creating a community post, precise image sizing ensures clarity and quality.
- Thumbnail Size: 16:9 (recommended 1280 x 720 pixels and 2 mb)
- Profile Banner: 16:9 (2560 x 1152 pixels)
- Profile Picture: 1:1 (800 x 800 pixels)
- Community Post Image: 1:1
You can make your own YouTube art using Kapwing and generate cover photos and profile images that are completely unique to your channel.
TikTok Aspect Ratios and Sizes
While TikTok’s focus is on video, images are used in profiles, Stories, carousels, and advertisements. Here are the key sizes to remember:
- Profile Image: 1:1 (minimum 200 x 200 pixels)
- Carousel and Stories: 9:16 (1080 x 1920 pixels)
- Advertisements: 9:16 (1080 x 1920 pixels)
Read our guide on TikTok video sizes for more information.
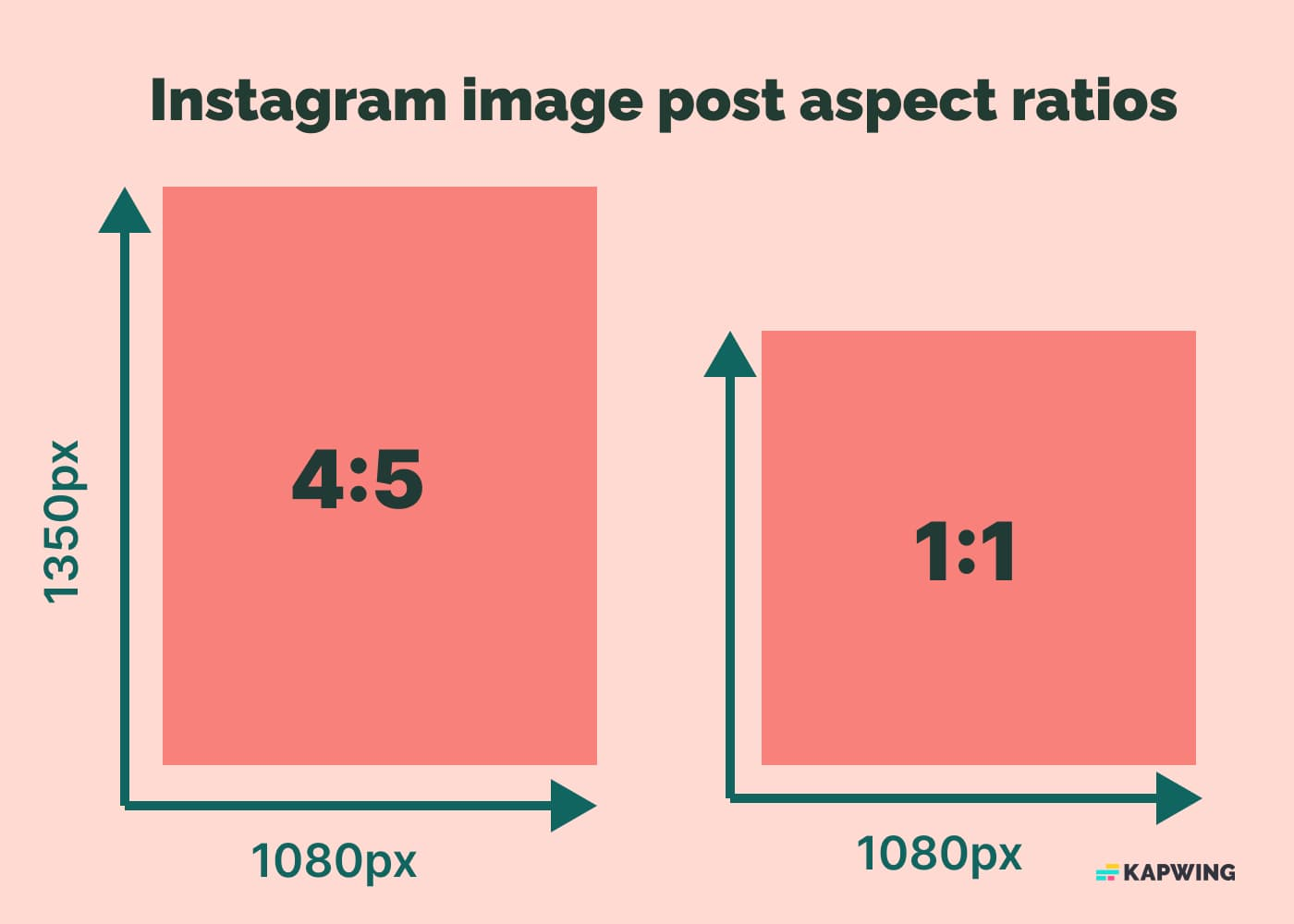
Instagram Aspect Ratios and Sizes
Instagram supports two primary image aspect ratios:
- Portrait: 4:5 (1080 x 1350 pixels)
- Square: 1:1 (1080 x 1080 pixels)
When you post multiple photos on Instagram at the same time, they all have to have the same aspect ratio or Instagram will crop them. To share multiple photos of different sizes on Instagram without cropping, you should resize them first.

Instagram Stories
Instagram Stories use a 9:16 (1080 x 1920) aspect ratio. If your media doesn’t fit this size, you can zoom, crop, or add a background for adjustment.
Instagram Threads
Launched in 2023, Threads is a mash between Instagram and a text-based social media platform, designed to encourage more conversations and idea sharing than traditional photo apps.
Image requirements as of 2025 include:
- Profile Picture: 1:1 (320 x 320 pixels)
- Single or Carousel Post: 9:16 (1080 x 1920 pixels)
Facebook Aspect Ratios and Sizes
Facebook supports a variety of image types, including profile pictures, cover photos, and general posts. Each image type has specific dimensions to ensure optimal display across devices.
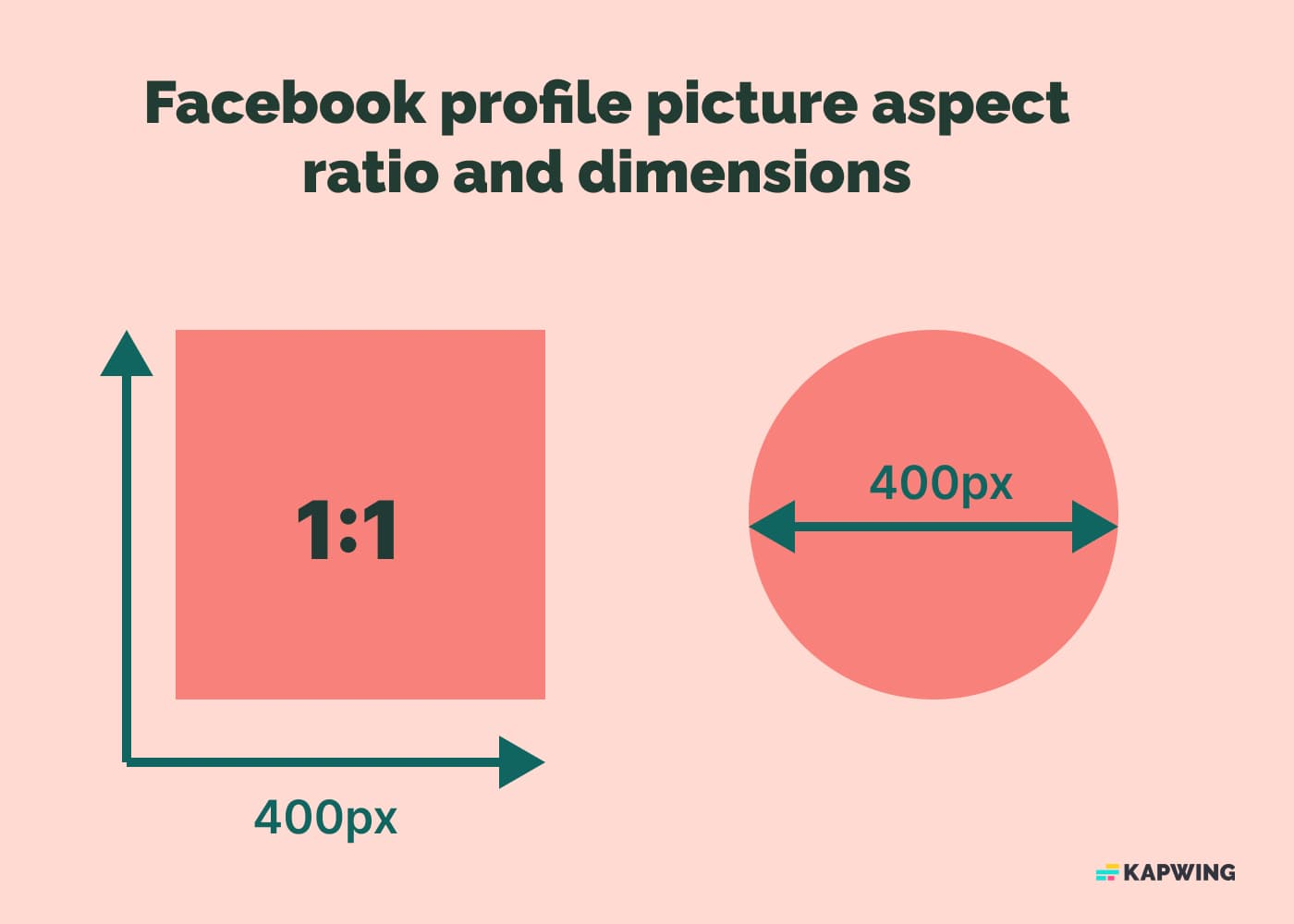
Facebook Profile Pictures
The minimum size for a Facebook profile picture is 400 x 400 pixels. Images with lower resolutions may appear pixelated or grainy.

Profile pictures are displayed differently depending on how users access Facebook — via the mobile app, a mobile browser, or a desktop browser.
To ensure a seamless crop, use a 1:1 aspect ratio (square format). Facebook profile images display as either a square or a circle, so starting with a square ensures your photo looks great in both formats. Consider adding a frame to your profile picture to highlight a message, stand out, or follow a popular trend.
Facebook Cover Photos
Cover photos have varying dimensions depending on the type:
- Profile Cover Photo: 851 x 315 pixels (aspect ratio 2.7:1)
- Business Page Cover Photo: 1200 x 674 pixels (aspect ratio 16:9)
- Group Cover Photo: 1640 x 856 pixels (aspect ratio 1.91:1)
- Event Cover Photo: 1920 x 1005 pixels (aspect ratio 1.91:1)
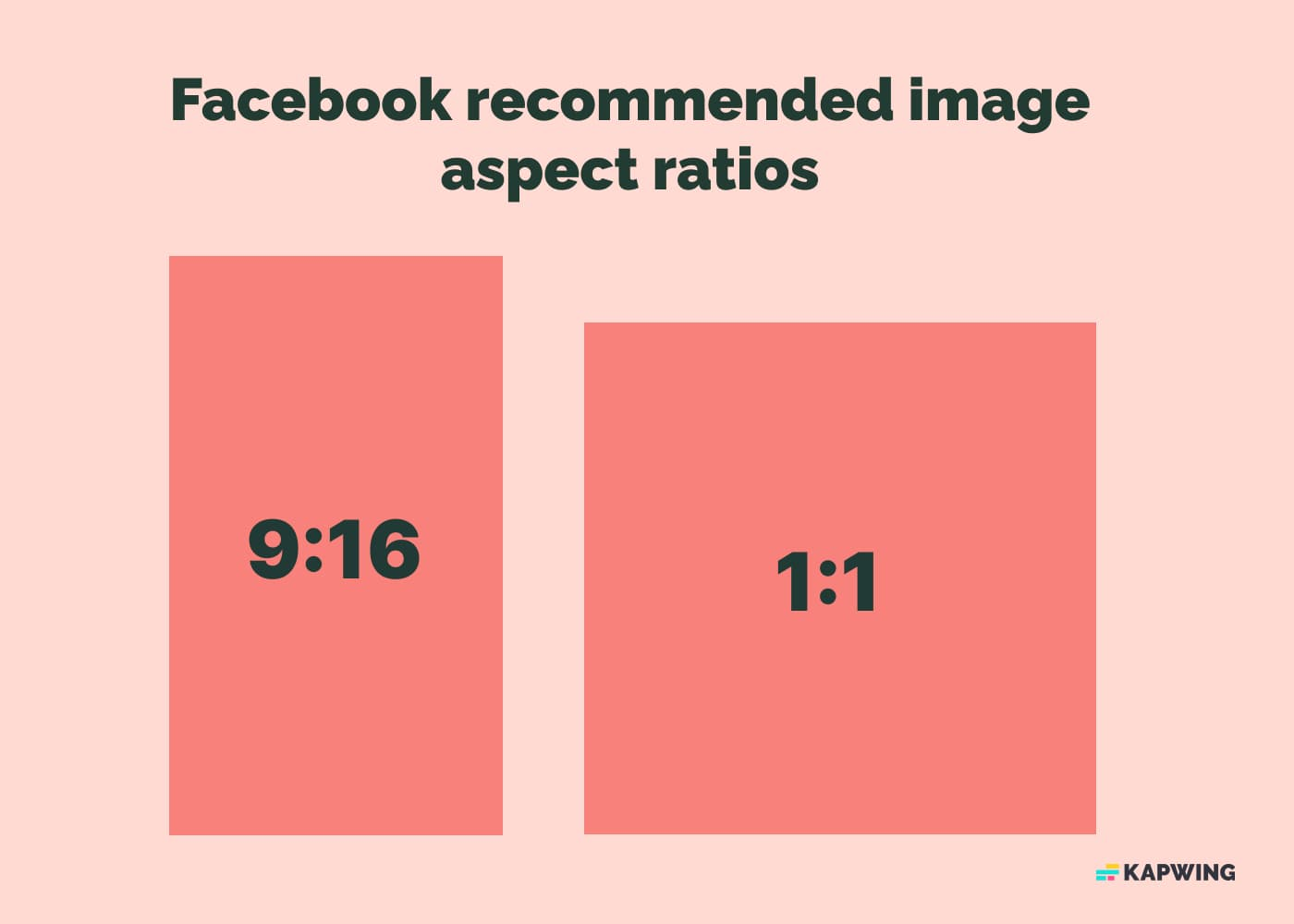
Facebook Image Posts
Facebook supports square, vertical, and landscape images, providing flexibility for your posts. For example, square (1:1) and vertical (4:5) images commonly used on Instagram work seamlessly on Facebook. Regardless of orientation, ensure your image is at least 600 x 315 pixels for the best quality.

X (Twitter) Aspect Ratios and Sizes
X (formerly Twitter) supports various aspect ratios and dimensions for images, offering flexibility for both standard tweets and posts with multiple images.
On desktop, images can have aspect ratios between 2:1 and 1:1. Mobile users can also post images with 3:4 and 16:9 aspect ratios. These new dimensions, introduced four years ago, remain applicable in 2025.
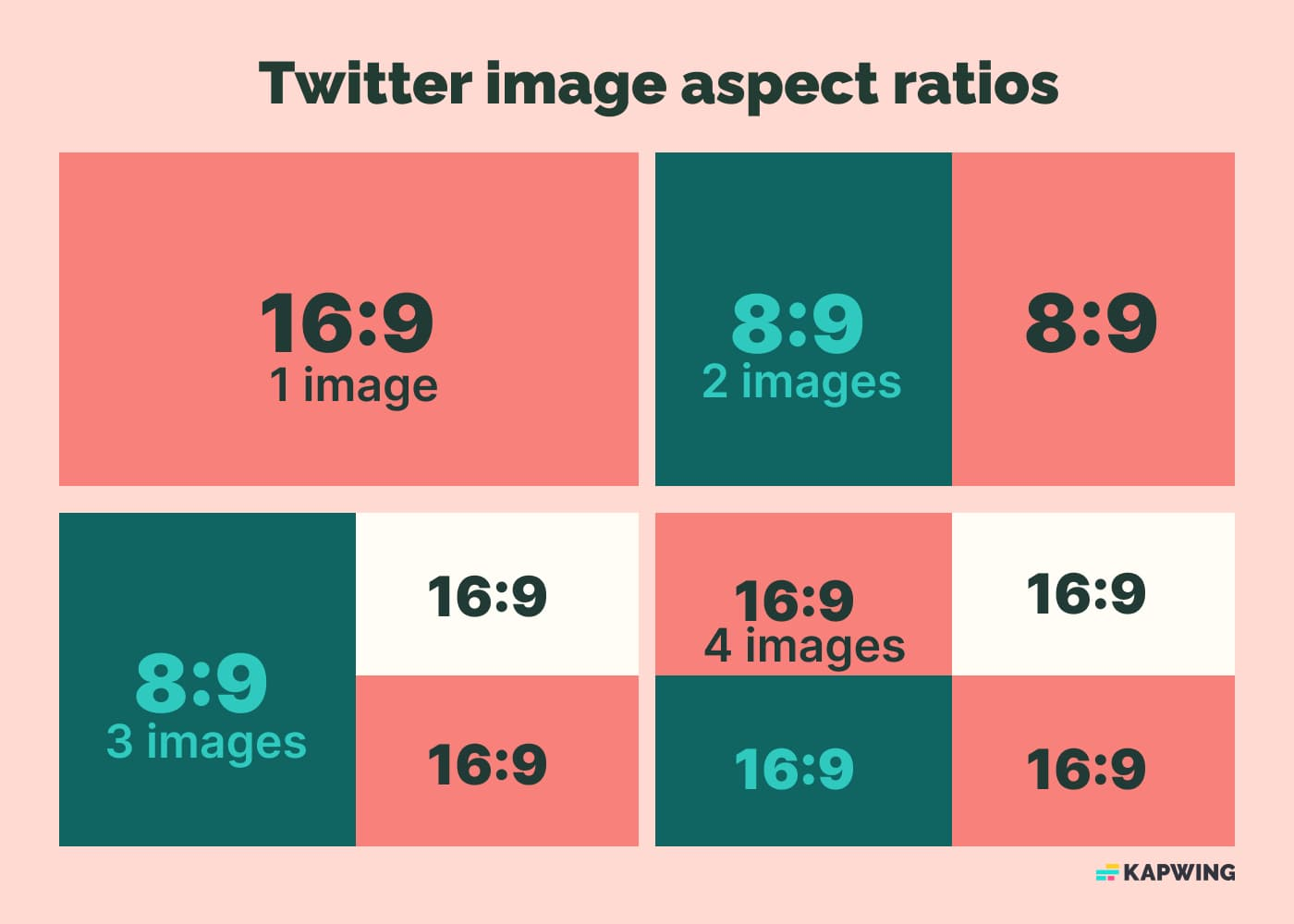
When posting multiple images in a single tweet, the image preview crops differently depending on the number of images:
- Two images: Both display at an 8:9 aspect ratio.
- Three images: The first displays at 8:9, while the second and third use a 16:9 aspect ratio.
- Four images: All images display at 16:9.

Grok Images
Added as a feature late in 2024, all phone-verified users can access Grok-generated images, a feature that extends the creative possibilities for creators alike. Here's what you need to know about Grok images:
- Image Dimensions: 1024 x 768 pixels.
- Aspect Ratio: 4:3.
- Watermark: Every image includes a “GROK ⧄” watermark in the bottom-right corner, visible in fullscreen or export.
- File Format: JPEG.
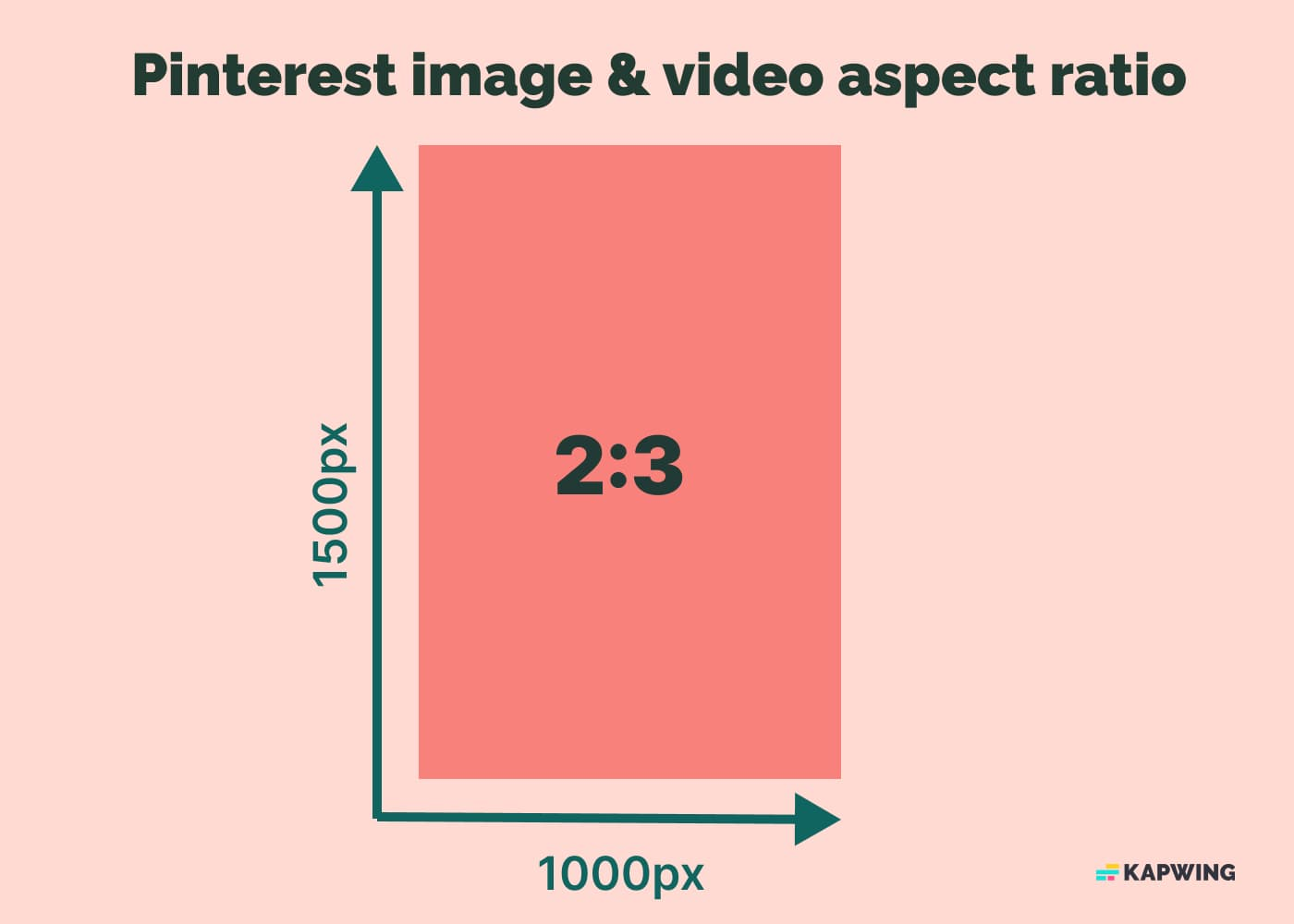
Pinterest Aspect Ratios and Sizes
Pinterest is a highly visual platform, making it imperative to optimize images for maximum engagement.
Pinterest Images
Pinterest recommends using a 2:3 aspect ratio for images. Taller images will be cut off, and shorter images won’t fully utilize the available space to capture viewers’ attention.
- Recommended Dimensions: 1000 x 1500 pixels for the best resolution across devices.
Pro Tip: The width of Pins is fixed regardless of platform or device, so aim for the tallest possible dimensions within the recommended ratio. Images closer to 2:3 (or 1:2 on desktop) tend to perform better visually.

Pinterest Idea Pins
Idea Pins are Pinterest's take on vertical, full-screen content. These can include videos and images with a 9:16 aspect ratio. While smaller dimensions can be uploaded, sticking to the recommended ratio ensures your Idea Pins look polished and professional.
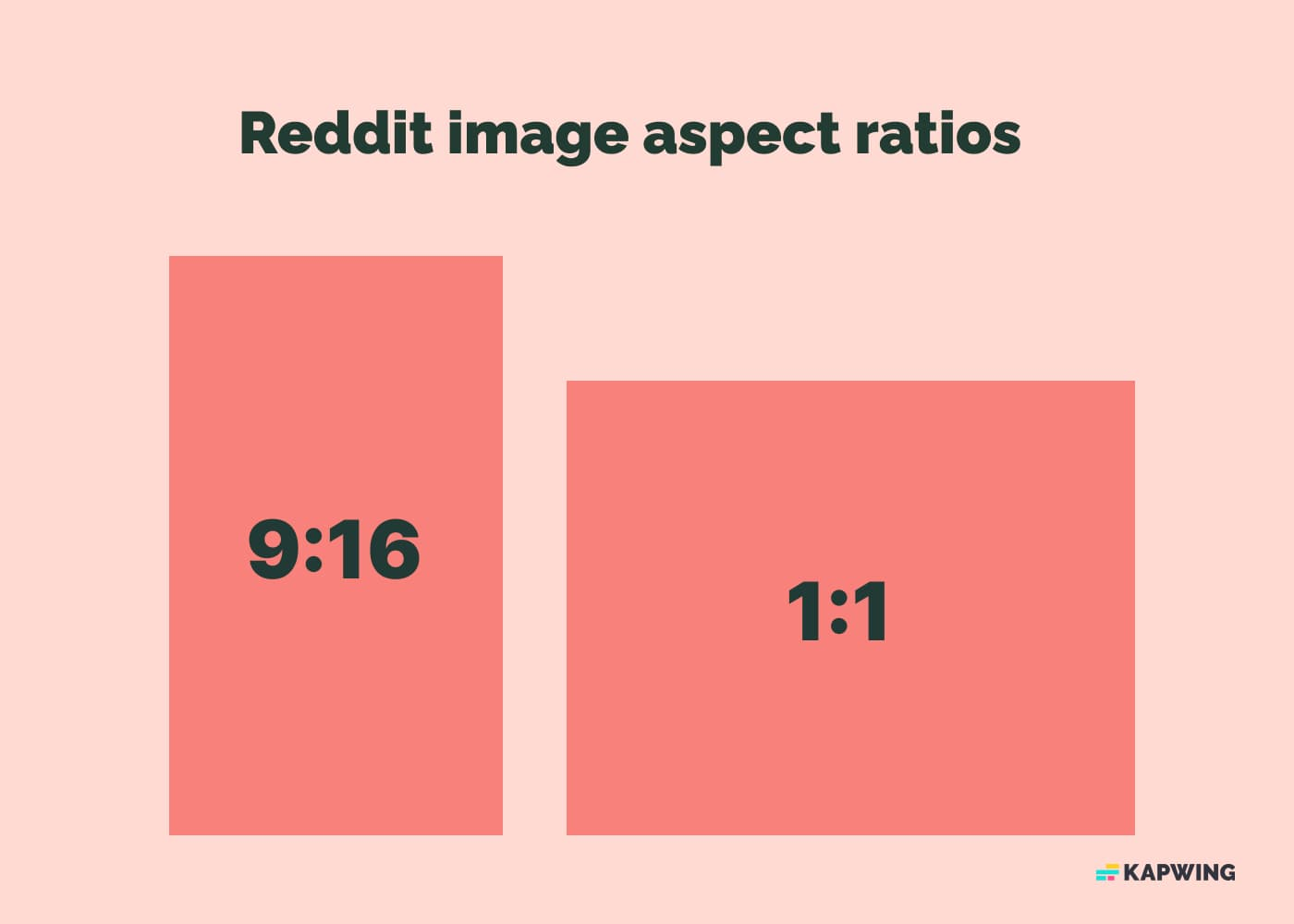
Reddit Aspect Ratios and Sizes
Reddit has flexible image dimensions but displays content differently depending on the viewing mode.
There are no strict dimension limits on Reddit, but following these guidelines can help optimize your posts:
- Card View: Images slightly taller than a square will include side padding, up to a 16:9 aspect ratio. Taller images will be cropped with a "See Full Image" button, hiding the bottom portion.
- Classic View: All images are cropped to a 5:4 aspect ratio, so it’s crucial to keep important content within this frame.
To maximize visibility, ensure the most critical parts of your image are centered and fit within the 5:4 cropping used in Classic View.

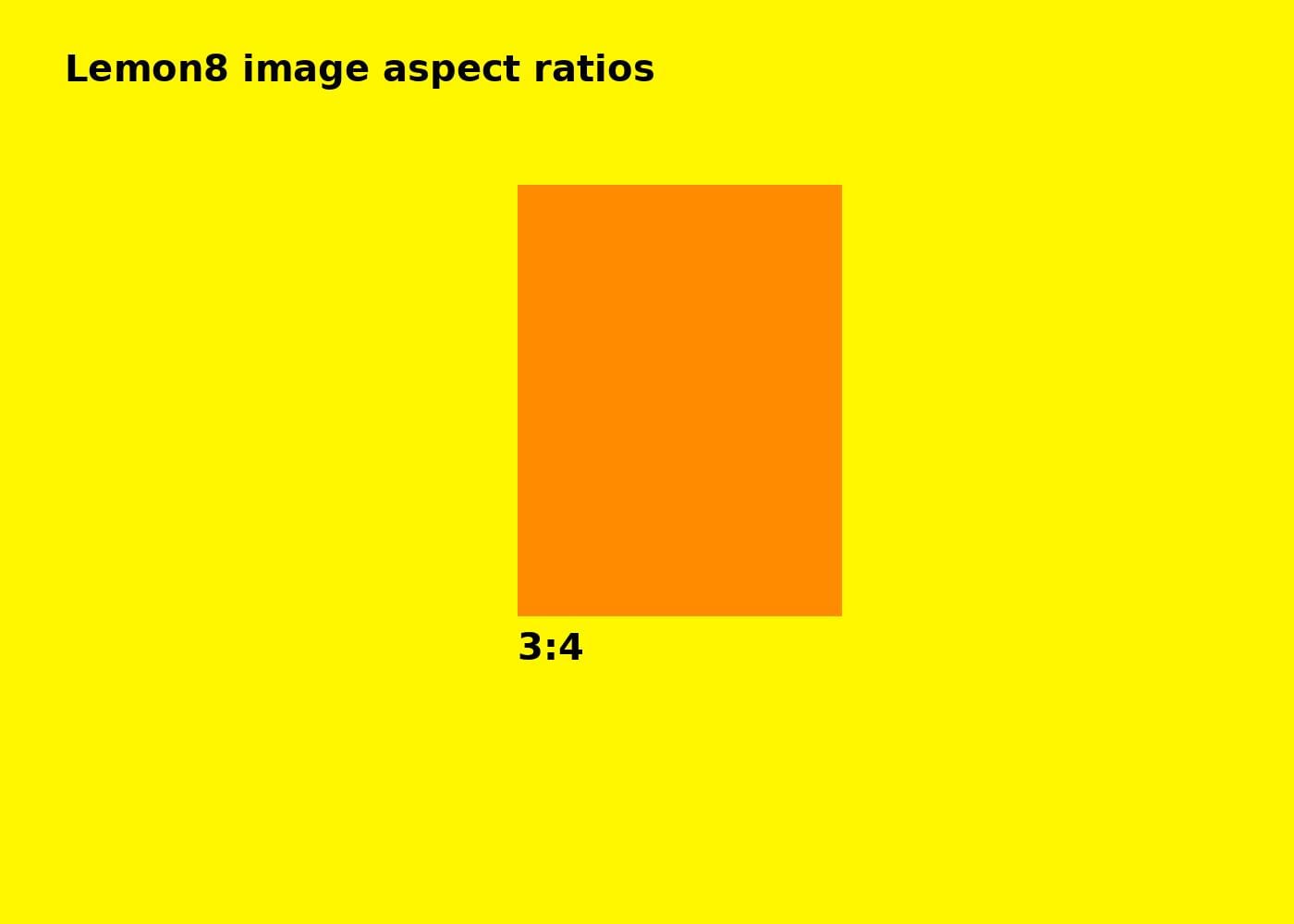
Lemon8 Aspect Ratios and Sizes
Lemon8, the rising star in the social media landscape, gained significant traction in late 2024 when TikTok announced an integration allowing users to sign in to both platforms with a single username.
Lemon8 prioritizes a 3:4 aspect ratio, making it ideal for vertical photos and videos. This standard ratio ensures compatibility across most visual platforms.

LinkedIn Aspect Ratios and Sizes
As opposed to the other platforms mentioned, LinkedIn places an emphasis on professional branding and marketing, requiring content standards to be successful.
LinkedIn Image Sizes
Here are the recommended dimensions for key LinkedIn visuals:
- Profile Picture: 400 x 400 pixels (1:1 aspect ratio)
- Background Banner: 1584 x 396 pixels (4:1 aspect ratio)
- Shared Image Posts: 1200 x 627 pixels (1.91:1 aspect ratio)
Maintaining these aspect ratios ensures your content appears clean and professional, helping you stand out on this career-focused platform.
Bluesky Aspect Ratios and Sizes
Bluesky is a rapidly growing platform often seen as a direct competitor to X (formerly Twitter). It combines a text-based feed with support for images and videos, offering flexibility for creators.
Bluesky Feed Images
Bluesky supports all image aspect ratios, but their display varies between desktop and mobile:
- Desktop: The feed is wide enough to support 16:9 images, but other image sizes are left-aligned. To best fill the available space, 4:5 aspect ratio images (e.g., 1080 x 1350 pixels) are ideal.
- Mobile: All images are center-aligned, and taller images (e.g., 9:16 aspect ratio) receive larger display windows compared to shorter ones. For this reason, 9:16 images (e.g., 1080 x 1920 pixels) work best on Bluesky mobile.
Bluesky Profile Pictures and Banners
- Profile Picture: Profile images are round and should have a minimum resolution of 400 x 400 pixels to ensure clarity.
- Profile Banner: Banners display very differently on desktop and mobile. Although Bluesky does not have official guidelines for banner sizes, the community consensus is to use a banner with a 1:1 (square) aspect ratio, and a resolution of 1500x1500 pixels.
Banner images on Bluesky mobile will appear cropped compared to on desktop.
Bluesky Flashes Aspect Ratios and Sizes
Flashes is a companion app launched by Bluesky, aimed at users looking to recreate an Instagram style timeline. While the typical Bluesky app combines microblogging posts with image and video posts, Flashes is a space in which those already signed up to Bluesky are limited to posting photos and videos exclusively.
- Optimal Aspect Ratios: There is no strict limit on the aspect ratio of Flashes photos, though they will be scaled down to fit your feed – so sticking with 1:1 (square), 4:5 (portrait), or 3:2 (horizontal photos) is the safest way to prevent your image being cropped.
- Maximum Image Size: Flashes does not appear to have a maximum image size, with Kapwing's research revealing that users can successfully upload images as large as 10,000 x 10,000 pixels to the Instagram alternative. It is worth noting though that the app's performance was negatively impacted by this sizeable upload.
RedNote Aspect Ratios and Sizes
RedNote (Xiaohongshu) has become a leading TikTok alternative in the United States. Its feed resembles Pinterest, displaying content in a side-by-side vertical format.
RedNote Feed Images
RedNote supports the following image aspect ratios:
- 1:1 (1080 x 1080 pixels): Square images.
- 3:4 (1080 x 1440 pixels) and 4:5 (2080 x 1350 pixels): Slightly taller images ideal for vertical posts.
- 9:16 (1080 x 1920 pixels): Fullscreen vertical images.
In the feed, taller images (e.g., 3:4 or 9:16) occupy more vertical space, making them more prominent. To maximize visibility, use these aspect ratios when creating posts.
For carousel posts (multiple images in one post), it’s recommended to use images with the same aspect ratio. While RedNote does not enforce this, consistent aspect ratios prevent padding or cropping issues, ensuring a smoother visual experience when scrolling through the images. If your images have varying sizes, some may display with padding on the sides, while others will not.
RedNote Profile Pictures and Banners
- Profile Picture: Profile images are displayed in a circular frame. Use a square image with a minimum resolution of 400 x 400 pixels.
- Profile Banner: The banner uses a 4:3 aspect ratio (e.g., 1200 x 900 pixels), offering a narrower display compared to other platforms.
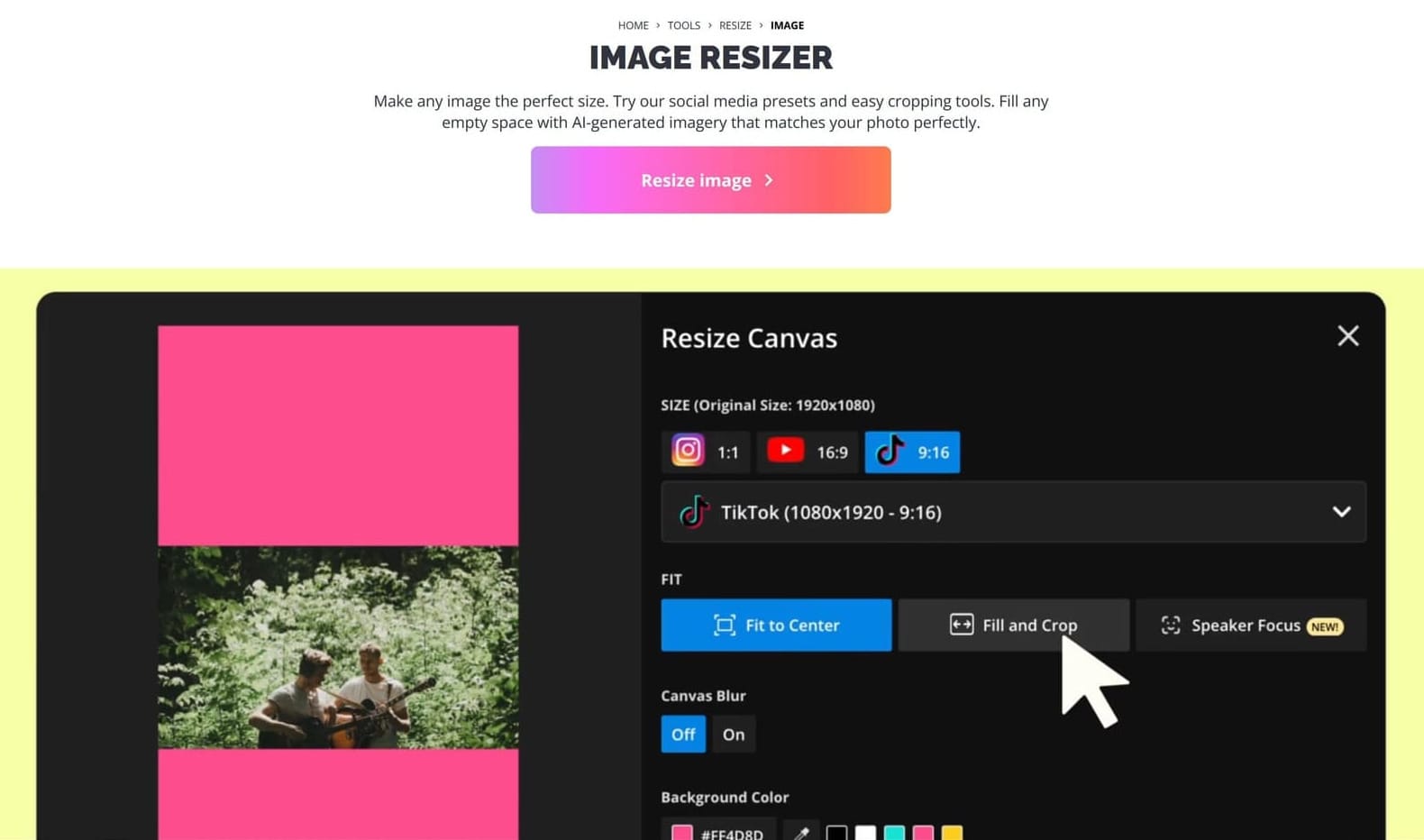
How to Resize Images Using Kapwing
Now that you know the image sizes and aspect ratios for all social media platforms, you can start creating content optimized for each unique channel. The easiest way to do that is by using a free resizing tool.
Note: The following instructions work for resizing any photo or video. For this example, we'll be resizing an image, but you can use the same steps to resize a video, too.
1) Open Kapwing's Resize Tool
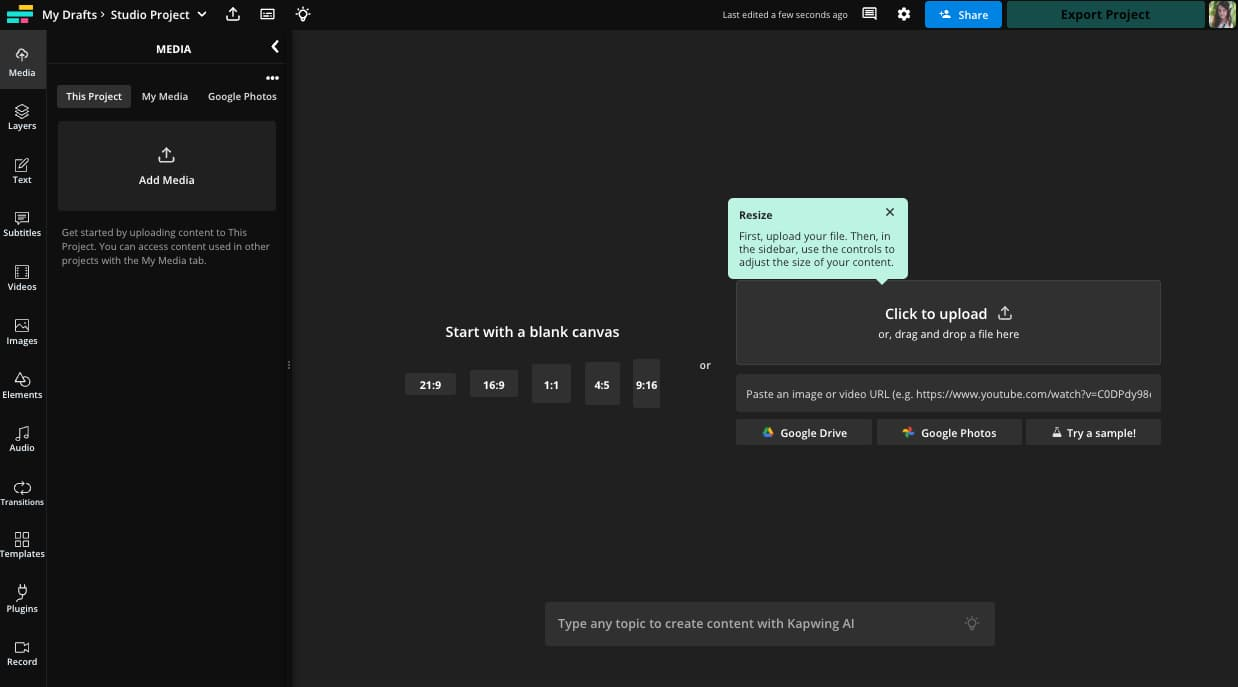
Navigate to Kapwing’s Resize Image Tool and click "Resize Image" to launch the editor.

2) Upload Your Content
To upload your content, either paste a link to your photo or use the "Click to upload" button and find it in your file browser. You can also use the Google Photos or Google Drive integration to import your image from the cloud.

3) Select and Add Your Media
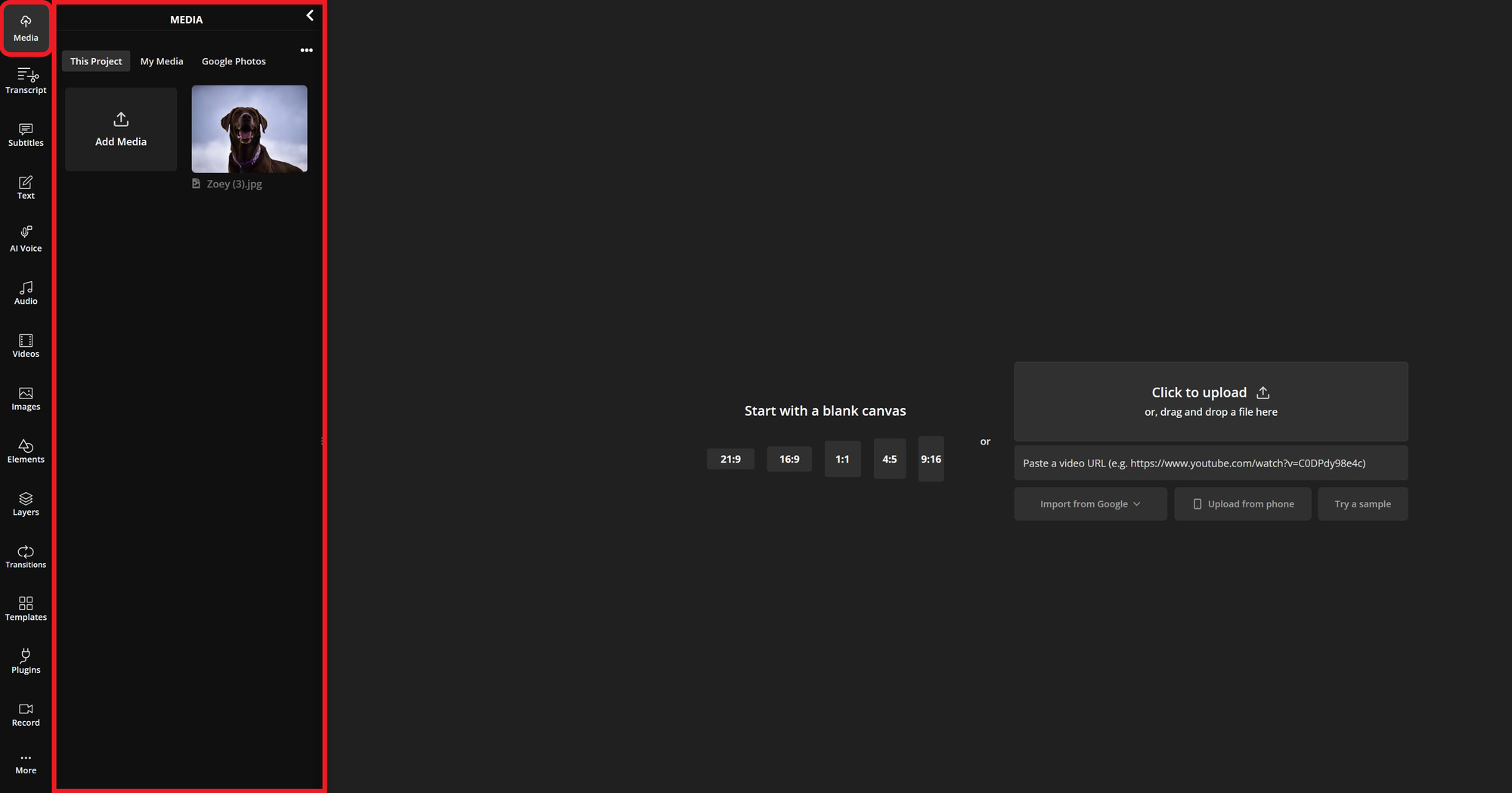
After uploading, your image or video will appear in the Media tab on the left sidebar. Hover over the desired file and click the blue plus button to add it to the canvas.

4) Open the Resize Project Menu
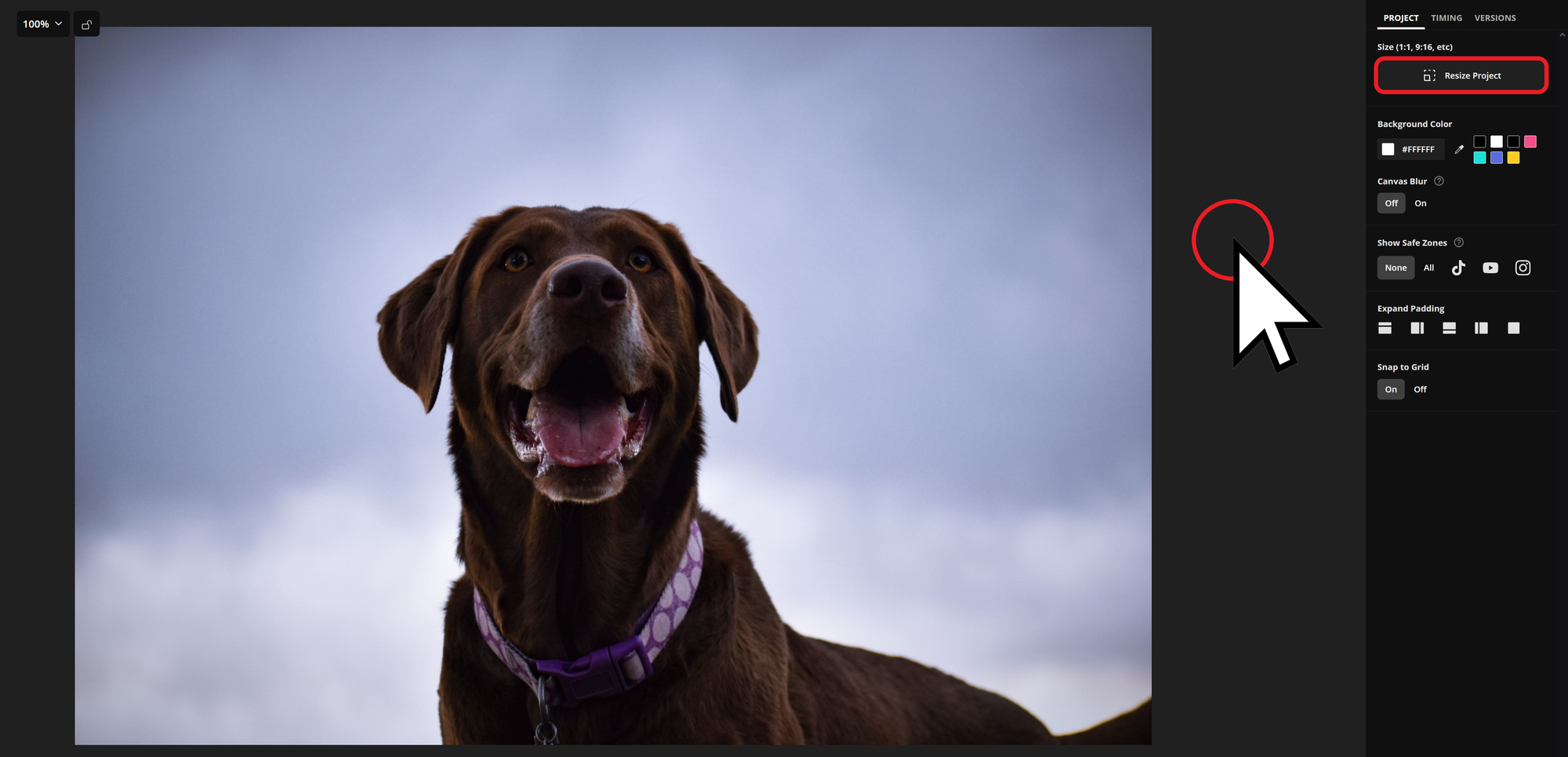
To resize your project, select the background, then find the Resize Project option on the right-hand side.

5) Select Your Desired Aspect Ratio
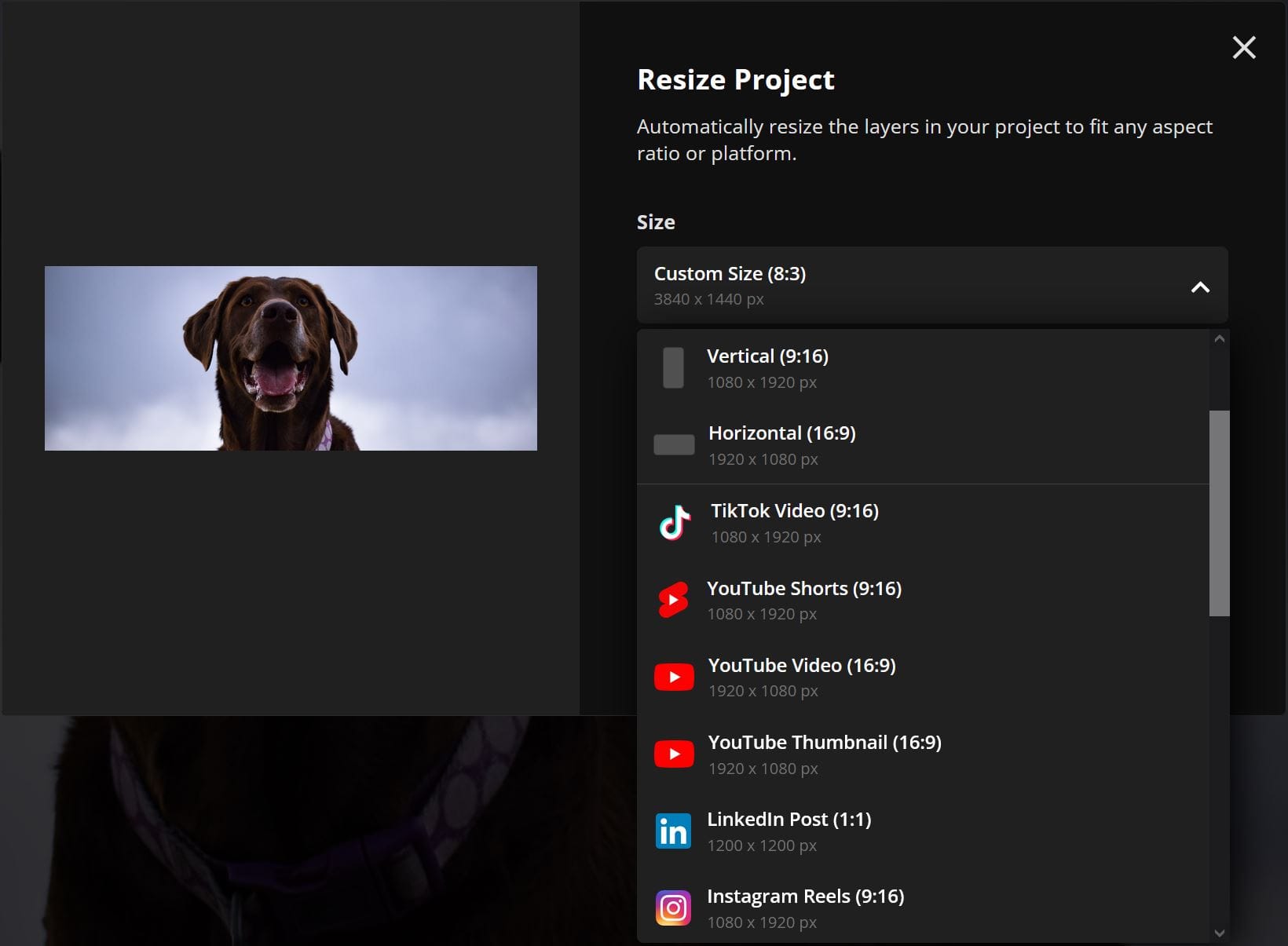
Within this menu, you can select from one of many image size templates, or enter in custom dimensions to resize your image to any size.

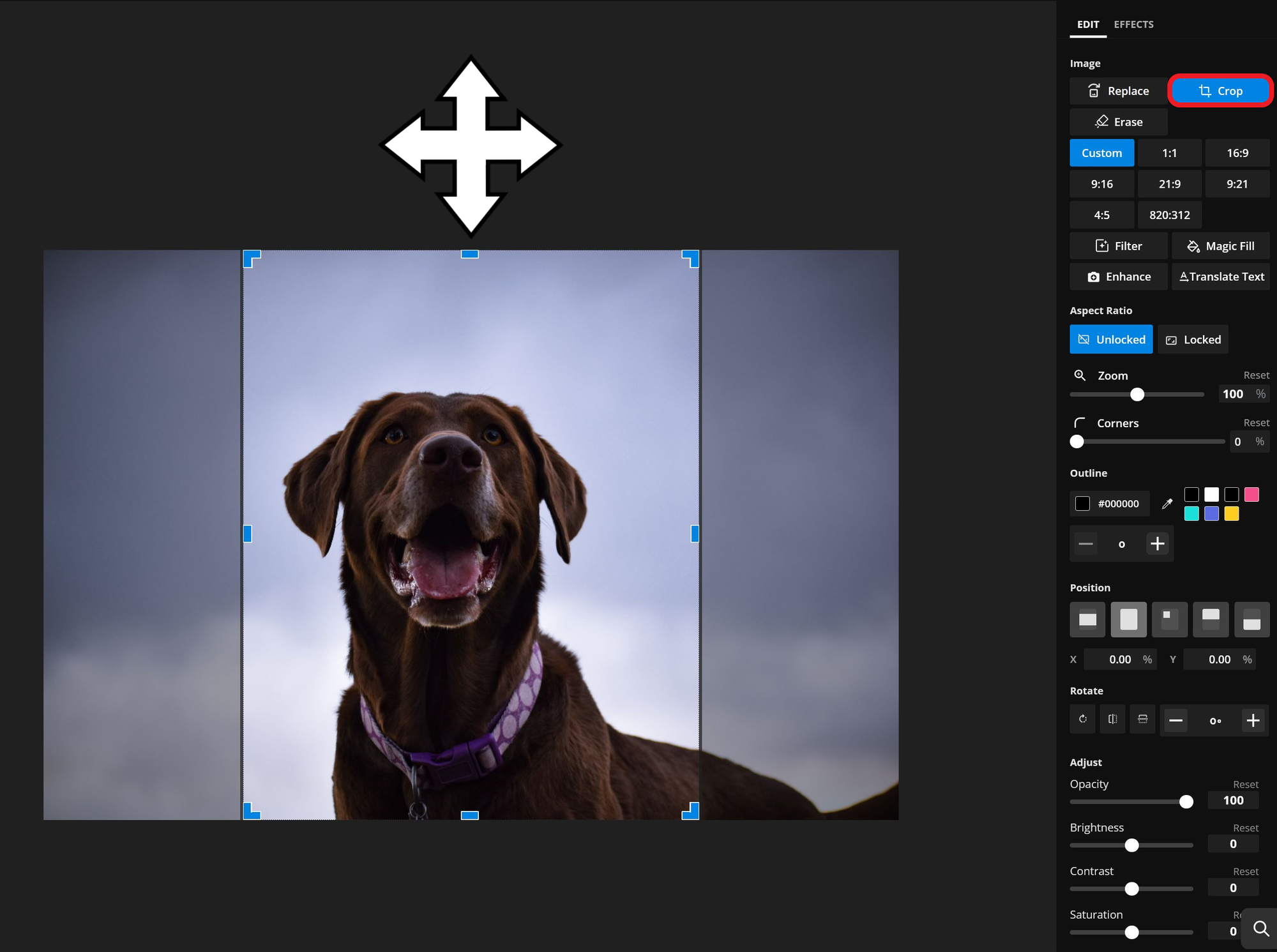
6) Adjust the Framing
Use the Crop option to reposition or frame your content as desired. Drag and adjust the cropped area to ensure it fits perfectly.

7) Export and Save
Export your resized image or video with Kapwing’s automatic settings applied. Need different versions for other platforms? You can reuse the same project to create multiple variations and keep them ready for future use.

For more articles like this with helpful tips, tricks, and tools for navigating social media in 2025, visit our Resources Library, check out our YouTube channel, or read our blog on social media VIDEO aspect ratios and sizes.









